
L’UX Wireframe, pilier incontournable du processus de design, est l’élément fondateur sculptant l’expérience utilisateur. Dans l’univers complexe du web, son importance ne se limite pas aux simples contours graphiques, mais se positionne au cœur même de la conception. En effet, l’interface utilisateur, le design et la fidélité des wireframes s’entrelacent harmonieusement pour donner vie à des projets digitaux de grande qualité. Plongeons dans le monde de l’UX Wireframe, en explorant sa définition, son rôle et son impact dans la genèse de l’expérience utilisateur.
La conception d’une interface utilisateur de qualité commence par la compréhension approfondie des wireframes. Ces maquettes, véritables squelettes visuels, deviennent les architectes de l’ergonomie et de la fluidité des pages web.
Comprendre l’UX Wireframe
En abordant des éléments clés tels que la conception, le design et les différents éléments qui composent les wireframes, nous dévoilerons les secrets d’une phase importante du processus de design pour toute agence UX.
Qu’est-ce que l’UX Wireframe ?
L’UX Wireframe est une esquisse graphique, mais pas seulement. Il se révèle comme la représentation visuelle préliminaire d’une interface utilisateur. Cette maquette épurée met l’accent sur la disposition des éléments, la structure des pages et l’organisation des contenus. Elle sert de guide visuel, permettant aux concepteurs et aux développeurs de visualiser la future expérience utilisateur de manière claire et concise.
Rôle de l’UX Wireframe dans la conception et le design de projet
L’UX Wireframe est le chef d’orchestre de la conception. En articulant les différents éléments du design, il trace les contours d’une expérience utilisateur optimale. La phase de wireframing s’érige ainsi comme le fondement sur lequel repose la créativité du projet. Chaque élément, du choix des couleurs à la disposition des boutons, prend forme dans cette étape.
Lien entre l’UX Wireframe et l’expérience utilisateur
L’UX Wireframe n’est pas une représentation statique. En effet, il établit un pont entre le design et l’expérience utilisateur. Chaque décision de création trouve son écho dans l’expérience finale de l’utilisateur et prend en compte le mélange entre UI et UX. En explorant ce lien étroit, nous mettons en lumière la manière dont les UX wireframes influent directement sur la perception et la navigation des utilisateurs, jouant ainsi un rôle déterminant dans la réussite d’un projet web.
Le wireframing : art de concevoir des interfaces intuitives
L’UX Wireframe occupe une place essentielle dans le mécanisme de conception des expériences utilisateur. Découvrons comment cette étape, souvent sous-estimée, est le pivot sur lequel repose l’élaboration d’interfaces utilisateur.
Le wireframing est une étape importante en UX. Il s’agit du langage initial entre la conception et la réalisation. Il consiste à esquisser l’architecture de l’interface utilisateur, en définissant la disposition des éléments, les interactions, et en jetant les bases du design final. Cette phase de travail est à la fois une maquette virtuelle et une feuille de route visuelle pour l’équipe de développement.
En cela, l’UX Wireframe est l’élément moteur qui dicte l’ensemble de l’interface utilisateur. Chaque détail, de la disposition des pages à la conceptualisation des fonctionnalités, est méticuleusement défini au cours de cette phase. C’est ici que la convergence entre conception, wireframes et maquettes atteint son apogée, pour créer des interfaces intuitives et esthétiques.
L’évolution des wireframes vers les maquettes et les prototypes
La transition des wireframes vers des maquettes interactives et des prototypes fonctionnels marque une étape décisive dans la procédure de conception. Les maquettes, qui détaillent visuellement l’apparence finale et les prototypes et offrent une expérience utilisateur simulée, prennent vie à partir des fondations solides posées par l’UX Wireframe.
Les fondamentaux du design
Explorons à présent les fondamentaux du design, une dimension dans laquelle l’UX Wireframe se déploie avec une puissance créative. Découvrons comment ces éléments interagissent harmonieusement avec les wireframes pour donner naissance à des expériences utilisateur efficaces.
Les fondamentaux du design représentent l’essence même de l’esthétique et de la fonctionnalité. En comprenant les principes de hiérarchie visuelle, d’équilibre et de contraste, nous jetons les bases d’une conception visuelle convaincante, intégrant une solide méthode UX. Les wireframes, en agissant comme des guides visuels, s’intègrent naturellement dans cette étape, dictant la disposition et l’interaction des éléments clés.
Principes de conception liés à l’UX Wireframe
L’harmonisation entre les principes de conception et l’UX Wireframe repose sur le mariage entre esthétique et utilité. En explorant l’importance de l’ergonomie et de la fidélité des wireframes, nous éclairons la manière dont ces éléments guident la conception des interfaces utilisateur. Chaque choix, qu’il s’agisse de la disposition des boutons ou du choix des couleurs, contribue à une expérience utilisateur intuitive et plaisante.
La théorie prend vie à travers des exemples concrets de projets où les fondamentaux du design et les wireframes convergent avec brio. Des interfaces bien conçues, résultat d’une collaboration étroite entre conception et wireframing, peuvent transformer des projets en succès notables.
Étapes de conception avec l’UX Wireframe
Dans le système de conception avec l’UX Wireframe, il est important de connaître les étapes essentielles qui transforment la vision conceptuelle en interfaces utilisateur fonctionnelles, en s’intéressant de près au parcours utilisateur. Nous détaillerons les phases initiales d’esquisse et d’idéation, la structuration méticuleuse des écrans et des fonctionnalités, ainsi que le choix d’outils appropriés pour l’application du wireframe.
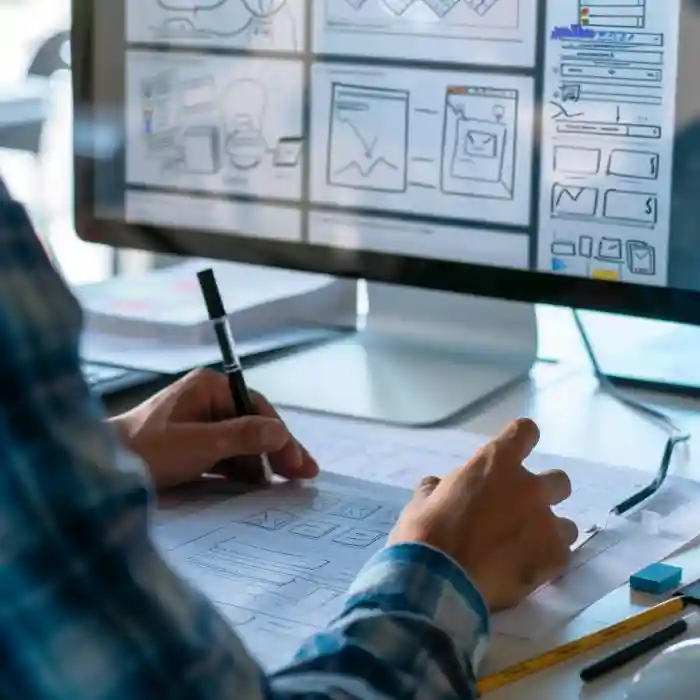
Esquisse initiale et idéation
La première étape de conception avec l’UX Wireframe réside dans l’esquisse initiale et l’idéation. À ce stade, le concept prend forme à travers des représentations graphiques soigneusement élaborées. Les designers explorent des idées innovantes, capturant l’essence du projet. L’UX Wireframe devient ainsi le support visuel initial, transformant les pensées abstraites pour les inscrire dans une réalité tangible. Cette phase, loin d’être un simple brouillon, sert de fondation à la conception future, intégrant la fonctionnalité dès les premières esquisses.
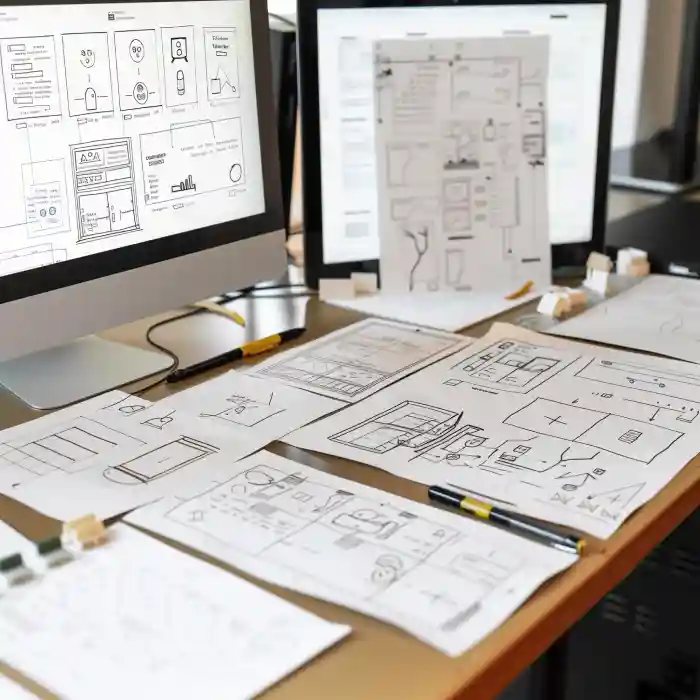
Structuration des écrans et des fonctionnalités
La deuxième phase de conception implique la structuration minutieuse des écrans et des fonctionnalités. Chaque élément de l’interface prend forme de manière précise, l’objectif étant de définir les contours visuels et les interactions. Plutôt que de simplement esquisser des idées, cette étape implique une approche méthodique, identifiant les écrans les plus utilisés et détaillant les fonctionnalités qui les accompagnent. L’UX Wireframe établit ainsi une connexion directe entre la conception et l’expérience utilisateur. Dans ce processus structuré, chaque détail compte pour la réalisation d’une interface intuitive.
Choix des outils et application du wireframe
La troisième étape consiste à choisir judicieusement les outils pour l’application du wireframe. Dans cette phase, la technologie s’allie à la créativité pour donner forme à des interfaces utilisateur uniques. Sélectionner des applications spécialisées devient impératif pour concrétiser la vision conceptuelle. L’UX Wireframe, devenu une représentation digitale, trouve son support dans des outils adaptés qui transforment les idées en réalité. Cette phase englobe également l’application du wireframe à travers différentes interfaces du digital, de l’ordinateur au mobile, afin de garantir une cohérence et une adaptabilité totale.
L’application pratique des wireframes dans la conception de produits et le maquettage graphique
Explorez avec nous la convergence du design et de l’efficacité opérationnelle à travers la mise en place des wireframes. En effet, il est essentiel de comprendre l’application concrète de l’UX Wireframe dans la conception de produits, la structuration de pages, le développement de prototypes et l’aboutissement d’un maquettage graphique avec une approche Lean UX.
Application de l’UX Wireframe dans la conception de produits
Dans la création de produits, les wireframes peuvent être comparés à des architectes virtuels. Ils définissent la structure et les interactions clés. Chaque élément, du design global à la conception détaillée du produit, trouve son ancrage dans cette phase. L’interface utilisateur est le fruit de la convergence entre conception et wireframes, et doit répondre aux attentes les plus élevées.
Structuration de page et développement de prototypes
La structuration des pages, orchestrée par l’UX Wireframe, joue un rôle déterminant dans la navigation fluide des utilisateurs ainsi que l’expérience utilisateur. Chaque page doit être composée de manière minutieuse. La disposition des éléments est essentielle. Ces wireframes, loin d’être statiques, évoluent vers le développement de prototypes fonctionnels, afin d’offrir aux utilisateurs une expérience interactive avant même la mise en œuvre complète du produit.
Maquettage graphique et travail approfondi
Le maquettage graphique représente la finalisation artistique de l’UX Wireframe. Cette étape consiste à transformer les schémas bruts en visuels élaborés. Ce processus méticuleux implique un travail approfondi sur chaque détail graphique, afin de créer une esthétique visuelle cohérente avec la vision conceptuelle. Chaque élément graphique, intégré dans le maquettage, prend son sens à partir des fondements posés par les wireframes.
Outils incontournables : Invision et Google pour l’UX Wireframe
Divers outils et technologies guident la création d’UX Wireframes. Parmi eux, deux géants de l’industrie, Invision et Google, ont redéfini la manière dont les wireframes prennent vie.
Invision : un pilier de l’innovation en wireframing
Invision, synonyme d’innovation dans le domaine de l’UX design, offre une plateforme robuste pour la création et la collaboration autour de l’UX Wireframe. Son interface intuitive simplifie le processus de conception, permettant aux équipes de travailler de manière harmonieuse. Des fonctionnalités avancées, telles que le prototypage interactif, font d’Invision un allié puissant dans l’élaboration d’expériences utilisateur.
Google : la puissance de l’écosystème dans l’UX Wireframe
Google, avec son écosystème diversifié, ne se limite pas à la recherche en ligne. Dans le domaine de l’UX Wireframe, Google propose des outils puissants qui favorisent la collaboration et la création. Ainsi, Google Drawings offre une plateforme graphique pour esquisser des wireframes de manière collaborative. Google, avec sa polyvalence, s’intègre de manière transparente dans le processus de conception, du croquis initial à la réalisation.
Les experts en UX Wireframe
Dans l’univers digital où l’UX Wireframe représente un des piliers de la fondation de l’UX, des visionnaires ont façonné l’industrie du design. Deux figures éminentes se démarquent aujourd’hui, Jakob Nielsen et Alita Joyce. Leur influence a permis au domaine de l’UX design d’évoluer de manière considérable. Découvrez comment ces pionniers ont redéfini les normes, introduit des concepts novateurs et laissé une empreinte indélébile dans le paysage évolutif du wireframing.
Jakob Nielsen : le pionnier de l’expérience utilisateur
Jakob Nielsen, considéré comme l’un des pionniers de l’UX design, a consacré sa carrière à perfectionner la manière dont les utilisateurs interagissent avec les interfaces numériques. En tant que chercheur et expert en ergonomie, Nielsen a introduit des principes fondamentaux tels que la visibilité du système, la correspondance entre le système et le monde réel et la liberté de l’utilisateur de contrôler et de revenir en arrière. Ses publications, dont le célèbre « Usability Engineering », ont établi des fondations solides pour le wireframing moderne. Ses contributions majeures et ses idées continuent de guider les pratiques de conception actuelles.
Alita Joyce : l’artiste de l’UX graphique
Alita Joyce, figure émergente dans le domaine de l’UX graphique, apporte une perspective artistique à la science du wireframing. Artiste numérique et conceptrice d’interfaces, Joyce se distingue par son approche créative et son talent pour traduire des idées abstraites en designs visuellement captivants. Son travail a contribué à souligner l’importance d’intégrer l’esthétique à la fonctionnalité. Alita Joyce a réalisé l’exploit d’injecter de la vie dans le wireframing, en fusionnant la créativité visuelle avec les principes fonctionnels.
Impact durable sur l’UX Design
L’impact de ces experts ne se limite pas à leurs contributions individuelles. Ensemble, ils ont joué un rôle prépondérant dans l’évolution de l’UX Wireframe et de l’UX design. Leurs travaux continuent d’influencer les nouvelles générations de concepteurs et de chercheurs, élevant constamment les normes de l’industrie. Les idées de Nielsen et Joyce ont voyagé dans le temps, forgeant ainsi le futur de l’UX design.
Intégrer l’UX Wireframe dans le processus de conception équivaut à doter une entreprise d’un outil stratégique inestimable. La structuration méthodique des interfaces, la visualisation préalable des fonctionnalités et l’anticipation des interactions utilisateur offrent une clarté essentielle dès les premières étapes du projet. Cela se traduit par des avantages tangibles, de la réduction des erreurs de conception aux économies de temps et d’efforts pendant le développement.
Investir dans l’UX Wireframe n’est pas seulement une démarche de création, mais un acte stratégique qui positionne une entreprise en avant-garde de l’innovation digitale.