Le zoning Web joue un rôle central dans la conception de sites internet et d‘expériences utilisateur. C’est un processus méticuleux qui guide la disposition des éléments sur une page pour optimiser l’interaction utilisateur.
Au cours de cette exploration, nous révélerons les rouages du zoning UX, mettant en lumière ses fondements et son impact concret sur la navigation en ligne. Notre approche définira clairement comment cette pratique devient un pilier incontournable de la conception web moderne, en particulier pour les agences UX.
Comment le zoning UX devient un élément stratégique, influençant chaque interaction en ligne de manière significative ? C’est le point de départ pour une immersion passionnante dans les clés qui déverrouillent le potentiel d’une interface utilisateur véritablement efficace.
Comprendre le zoning UX
Le zoning UX, ou User Experience Zoning, est bien plus qu’un simple arrangement de modules sur une page web. Il représente l’architecture intelligente qui guide l’interaction entre le visiteur et le site. En d’autres termes, il s’agit de la disposition stratégique des éléments visuels pour maximiser la facilité d’utilisation, la compréhension et, finalement, la satisfaction du client.
Le zoning UX se révèle comme un langage visuel qui guide le visiteur tout au long de son parcours en ligne de manière fluide et intuitive. Fondamentalement, le zoning UX repose sur une compréhension profonde des comportements des clients. Chaque élément sur une page est délibérément positionné pour simplifier la navigation, améliorer la lisibilité et favoriser une interaction naturelle.
Chaque choix de conception, qu’il s’agisse de structurer un zoning, concevoir un projet, façonner une interface, ou définir un design d’expérience utilisateur, vise à enrichir l’UX de manière stratégique.
Au cœur de chaque projet de conception web, le zoning UX devient bien plus qu’une simple organisation spatiale. Il devient une méthode réfléchie pour créer des interfaces utilisateur fluides et agréables.
Les étapes du zoning UX
Ce processus de zoning UX s’étend à travers plusieurs étapes, chacune jouant un rôle essentiel dans la création d’une UX holistique. Ces étapes ne sont pas des entités distinctes, mais plutôt des composantes harmonieusement intégrées, contribuant à l’ensemble cohérent d’une interface.
Étape 1 : Conception du zoning initial
Au commencement du projet, la conception du zoning initial détermine la disposition générale des éléments sur la page. Cette phase sert de fondation, établissant les bases de l’interaction utilisateur à venir.
Étape 2 : Identification des zones stratégiques
Une attention particulière est portée à l’identification des zones stratégiques où les actions clés se dérouleront. Cela implique une réflexion approfondie sur le projet, les zones et les étapes du processus, garantissant une UX fluide et intuitive.
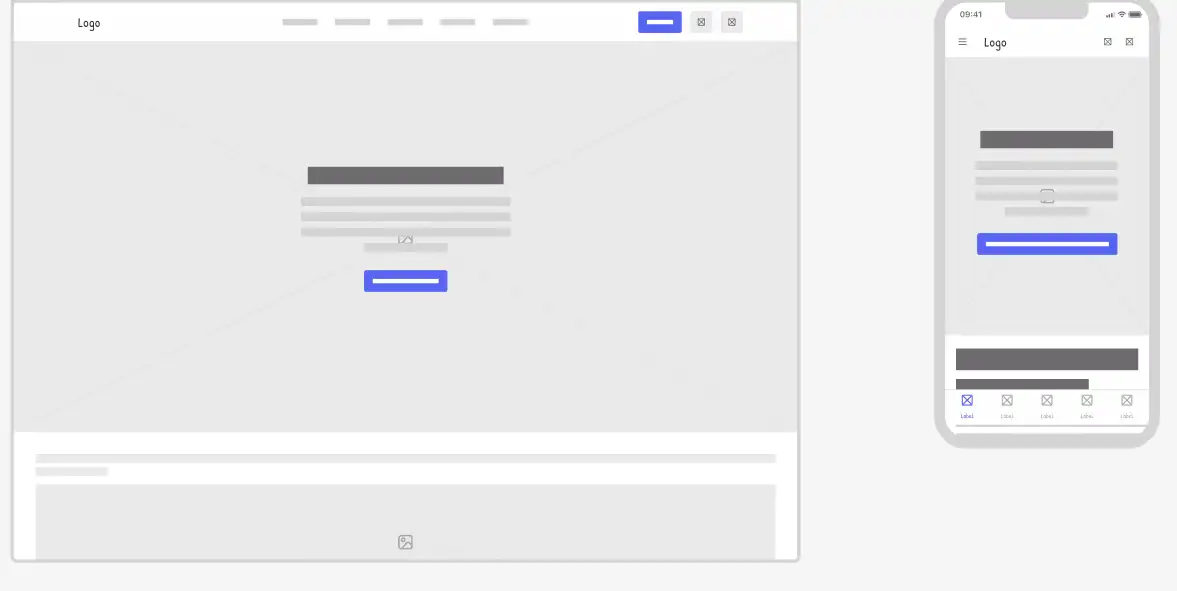
Étape 3 : Wireframe et maquette
La carte d’expérience utilisateur (le wireframe et la maquette) entre en scène, incarnant la concrétisation visuelle des concepts définis dans les étapes précédentes. Ces éléments permettent une visualisation préliminaire de l’interface utilisateur.
Étape 4 : Intégration des éléments visuels
L’intégration des éléments visuels, unissant interface et design, transforme les concepts abstraits en un résultat tangible. Chaque élément est soigneusement placé pour maximiser la compréhension et l’interaction du client et créer une expérience utilisateur positive.
Étape 5 : Itérations et optimisations
Le processus du zoning UX ne s’arrête pas à une seule itération. Des ajustements continus, basés sur l’analyse du travail et les retours des utilisateurs, permettent d’optimiser constamment l’interface pour une performance maximale.
Chacune de ces étapes, interconnectées et complémentaires, contribue à la création d’une interface utilisateur fluide et performante. Chaque phase du processus renforce la cohérence et l’efficacité du zoning UX, garantissant ainsi une UX exceptionnelle.
Les fondements du wireframe
Le wireframe, pierre angulaire de la conception web, est très important dans le processus de création d’interfaces utilisateur optimales. En tant que schéma visuel préliminaire, le wireframe établit les bases de l’UX, incorporant les éléments clés de la conception.
Wireframe : Définir la structure
Le wireframe n’est pas simplement une esquisse, mais plutôt une représentation visuelle de la structure et de la disposition des éléments sur une page. Il agit comme un guide, définissant la navigation et l’interaction utilisateur de manière précise. Chaque élément, chaque zone et chaque fonction contribuent à l’efficacité globale du wireframe.
Impact sur l’expérience utilisateur
Ces éléments clés du wireframe influencent l’expérience utilisateur. Chaque élément est positionné stratégiquement pour maximiser la facilité de navigation et la compréhension globale. L’utilisateur, dès la première interaction, est guidé de manière intuitive à travers la page, créant ainsi une expérience fluide.
L’évolution du wireframe dans le processus de conception
Au fil des étapes du zoning UX, le wireframe évolue, intégrant la conception de projet et les zones stratégiques. Cette évolution est primordiale, car elle garantit que la structure initiale s’aligne continuellement sur les objectifs du projet et les besoins des clients.
Les outils majeurs : Google, Adobe, et Invision
Les outils tels que Google, Adobe et Invision jouent un rôle significatif dans la création et la mise en œuvre des wireframes. Ils offrent des fonctionnalités avancées permettant de traduire les idées en une interface fonctionnelle et esthétiquement agréable. L’intégration de ce type de logiciels dans le processus de conception permet de garantir la cohérence entre le wireframe initial et le produit final.
Google : Le géant polyvalent de la conception collaborative
Google, avec sa suite de programmes, va au-delà des frontières de la conception collaborative. Google Drive facilite le partage et la collaboration en temps réel, tandis que Google Slides permet de créer des wireframes interactifs. L’intégration de ces logiciels dans le processus de conception renforce la synchronisation entre les équipes, créant ainsi une base solide pour le zoning UX.
Adobe : La palette Infinita de la créativité
Adobe demeure un incontournable dans le monde de la conception graphique. Des logiciels tels que Photoshop et Illustrator offrent une flexibilité inégalée dans la création de maquettes et de visuels. L’utilisation habile de ces outils permet d’insuffler une esthétique raffinée dans chaque élément du zoning UX, assurant ainsi une expérience visuelle mémorable.
Invision : La puissance de la visualisation interactive
Invision se distingue par sa capacité à transformer les wireframes en maquettes interactives. Cette fonctionnalité, combinée à des outils de collaboration robustes, permet de visualiser concrètement le zoning UX. Les prototypes interactifs générés par Invision constituent un arsenal puissant pour tester et affiner les zones stratégiques.
Synergie des outils : Un cocktail puissant pour le zoning UX
L’utilisation conjointe de Google, Adobe et Invision crée un cocktail puissant dans le processus de conception. Google facilite la collaboration, Adobe offre une palette infinie de créativité, et Invision permet la visualisation interactive des concepts. Cette synergie renforce l’intégrité du zoning UX, assurant que la vision initiale se traduise sans faille dans la réalité interactive.
Le rôle du marketing dans le zoning UX sur le web
Plongeons maintenant dans l’alliance stratégique entre le zoning UX et le domaine du marketing. Cette symbiose redéfinit la façon dont une interface bien conçue devient un atout stratégique, quittant le simple rôle esthétique pour devenir un moteur de stratégies marketing efficaces.
Impact du zoning UX sur les stratégies marketing
Le zoning UX, avec ses zones stratégiques et son orientation vers une UX optimale, a un impact profond sur les stratégies marketing. Chaque élément visuel, chaque choix de conception, devient une opportunité de transmettre un message marketing clair et impactant. Les pages web de votre site deviennent des toiles stratégiques pour raconter une histoire convaincante.
Digital et marketing : Une convergence évidente
Dans l’ère du numérique, la conception de « pages » ne se limite pas à la présentation d’informations. Chaque onglet apparaissant sur un écran est une vitrine digitale où le marketing peut déployer des stratégies ciblées. Le zoning UX, en harmonie avec ces impératifs digitaux, devient un élément clé pour maximiser l’impact du contenu publicitaire et l’expérience utilisateur ecommerce.
Le blog comme outil de zoning UX
Le blog, en tant que plateforme de contenu dynamique, joue un rôle particulier dans la stratégie de zoning web. Chaque article devient une opportunité de mettre en pratique les principes du zoning UX, en organisant le contenu de manière à offrir une expérience de lecture fluide et agréable.
Maquette et marketing : fusion de créativité
La maquette, lorsqu’elle intègre les considérations marketing, devient une toile où la créativité s’allie à la persuasion. Chaque élément de design, chaque choix d’interface, est soigneusement pensé pour guider le visiteur vers les contenus clés, renforçant ainsi les objectifs marketing.
Le zoning UX n’est pas simplement une esthétique visuelle, mais un acteur clé dans la stratégie marketing globale.
Intelligence artificielle et zoning futur
Explorons maintenant l’influence grandissante de l’intelligence artificielle (IA) sur l’avenir du zoning UX. Dans cette ère où l’IA redéfinit les normes, comment le design de projet web, du wireframing à la création de pages, s’adapte-t-il pour intégrer les avancées de l’IA ?
Julien Muckensturm : visionnaire du zoning UX
Julien Muckensturm, en tant que figure majeure, est un spécialiste du zoning UX, fondateur d’IAFactory. C’est un architecte de l’information spécialisé en ergonomie numérique et design UX. Les contributions de Julien Muckensturm dans la compréhension de la manière dont l’IA peut être intégrée de manière harmonieuse dans la conception de projet marquent un tournant dans le domaine.
IAFactory : pionnière dans l’évolution du zoning UX
L’IAFactory émerge comme une pionnière, redéfinissant la manière dont le zoning UX est abordé dans les projets web. Son impact se ressent dès la phase de conception, où le wireframing devient un tableau où l’IA influence la disposition des modules pour une ergonomie optimale.
Mockup et travail collaboratif : le duo gagnant
Le mockup, fruit du travail collaboratif entre designers et l’IA, illustre la fusion réussie entre le graphique et le contenu. Chaque élément est pensé de manière à maximiser les fonctionnalités offertes par l’IA, créant ainsi une UX en constante évolution.
Prototype évolutif et écran intuitif
L’IA se manifeste également dans la phase de prototypage, où les écrans deviennent intuitifs grâce à des algorithmes d’apprentissage automatique. Chaque itération du prototype ou de la maquette est influencée par les données d’utilisation, affinant continuellement les pages d’un site web pour une expérience toujours plus personnalisée.
Vers un zoning UX dynamique et adaptatif
En résumé, l’avenir du zoning UX réside dans une collaboration efficace entre l’humain et l’IA. Les méthodes traditionnelles de conception de pages évoluent vers des pratiques où le wireframing, le prototypage et le contenu sont alimentés par des algorithmes intelligents.
Tendances actuelles du zoning UX
Explorez avec nous les tendances actuelles qui redessinent le paysage du zoning UX, où le design évolue pour répondre aux attentes croissantes des consommateurs dans l’univers du web et du digital. Nous allons vous dévoiler les nouvelles perspectives et approches qui transforment la conception de projets, des wireframes à des expériences globales, anticipant les besoins des clients et intégrant des fonctionnalités avancées pour des interfaces intuitives et adaptatives.
Évolution du zoning UX : Des wireframes à l’expérience holistique
Les tendances actuelles démontrent une évolution significative du simple wireframe vers une approche holistique de la conception. Le zoning UX ne se limite plus à la disposition des éléments sur une page, mais s’étend à la mise en place d’une UX fluide et cohérente à travers tout le projet web.
Projet web et maquettes dynamiques
Les maquettes ne sont plus statiques, mais dynamiques, reflétant la nature interactive des clients. L’intégration de l’interactivité dans les maquettes permet aux designers de mieux anticiper le comportement des visiteurs à chaque étape du projet, renforçant ainsi la conception de pages plus intuitives.
Digital et écrans adaptatifs
La montée en puissance du digital exige des écrans adaptatifs, capables de s’ajuster aux multiples dispositifs que les clients peuvent utiliser. Le design doit prendre en compte la diversité des écrans, assurant une UX optimale, que ce soit sur un ordinateur de bureau, une tablette ou un smartphone.
Mockups fonctionnels : Anticipation des besoins du client
Les mockups ne servent plus seulement à présenter un design visuel, mais deviennent des démonstrations fonctionnelles. Cette approche permet à chacun de mieux anticiper le rendu final, favorisant ainsi une compréhension plus approfondie des contenus et des fonctionnalités intégrées.
Travail collaboratif et interface intuitive
La collaboration entre les équipes de travail s’intensifie, avec une emphase particulière sur l’élaboration d’une interface intuitive. Les processus de conception impliquent désormais une réflexion profonde sur la façon dont les clients interagiront avec un site web, optimisant ainsi chaque élément pour une UX harmonieuse.
Les tendances actuelles du zoning UX reflètent une transition vers une conception plus holistique et interactive. Du wireframe aux écrans adaptatifs, chaque élément est repensé pour répondre aux besoins changeants des utilisateurs sur internet. Ce panorama évolutif illustre comment le zoning UX reste au cœur de l’innovation, créant des expériences toujours plus captivantes pour tous ceux qui utilisent le web.