Votre site a des failles d’où vous perdez directement des revenus. Tous les sites en perdent.
La première étape pour y remédier est d’identifier OÙ sont ces failles. Quelles étapes de l’entonnoir, quelles parties du site, quelles pages spécifiquement ont des failles et sont sources de fuite ?
Google Analytics peut vous aider à répondre à ces questions, surtout lorsqu’il est bien configuré et interprété par un consultant web analytics capable de traduire les données en actions concrètes.
Voici nos 9 rapports préférées pour identifier RAPIDEMENT les fuites de conversion sur votre site
#1: Entonnoir de Visualisation
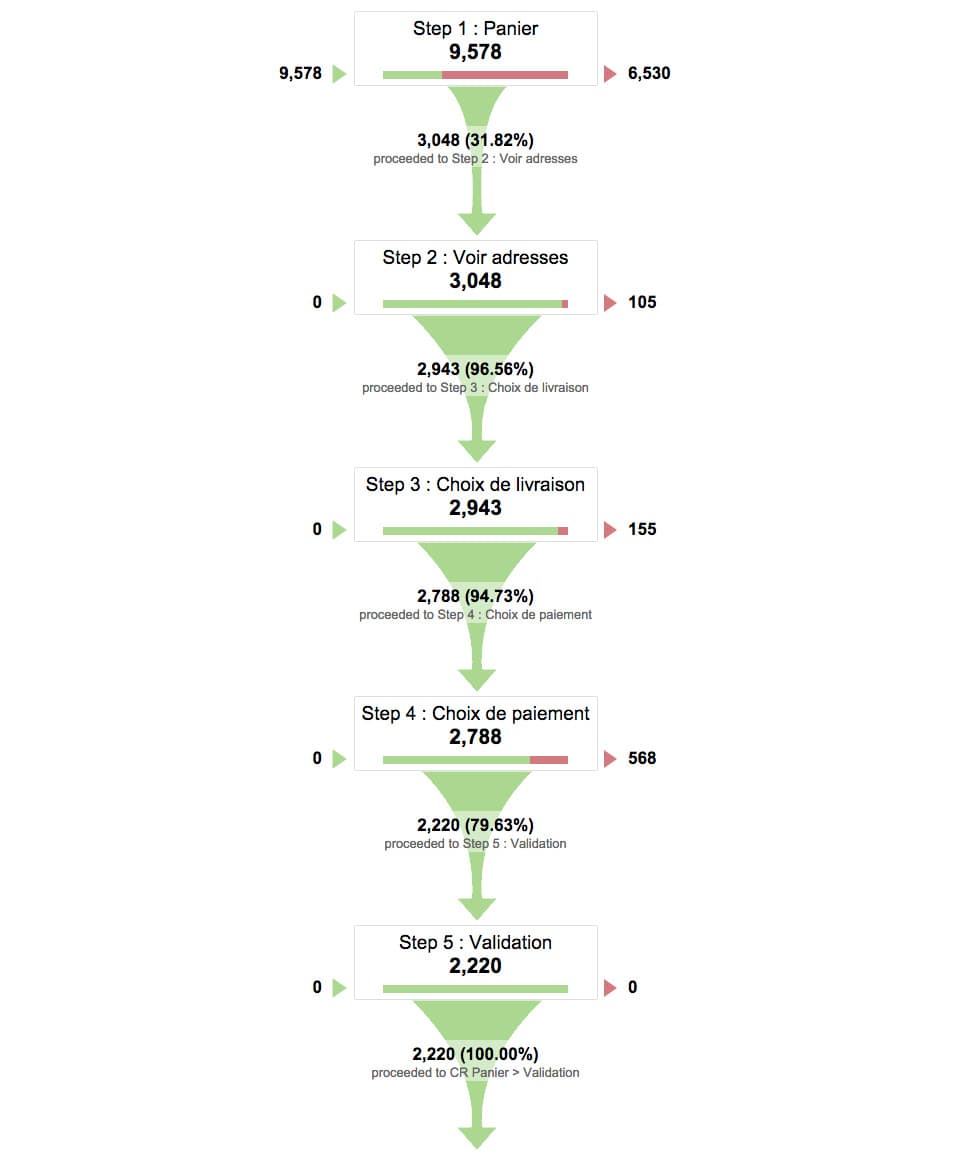
Chaque site qui a un entonnoir (la plupart en ont un) devrait commencer avec l’entonnoir de visualisation. Ce rapport de Google Analytics vous donnera une meilleure visibilité des points où vous perdez du trafic à chaque étape de l’entonnoir. Voici l’exemple d’un entonnoir transactionnel (depuis le panier et vers l’achat) d’un site E-commerce en 5 points :
Où est la fuite ?
On constate surtout que la première étape (panier) ne convertit qu’à hauteur de 32% – donc c’est la plus grosse fuite. Les visiteurs ajoutent des produits à leur panier, mais 7 sur 10 ne vont pas plus loin. Pourquoi ?
Il y a plusieurs hypothèses :
- Le site ne donne pas confiance pour acheter, ce qui est critique à l’étape du panier
- La création de compte (entre la 1ère et la 2ème étape) est trop compliquée
- Le panier est trop lent, il y a peut-être des bugs d’affichage
Pour un site de e-commerce, les étapes de l’entonnoir devraient ressembler à quelque chose du genre :
- Page d’accueil
- Catégorie + Recherche
- Produit
- Panier d’achat
- Transaction étape 1 (livraison)
- Transaction étape 2 (facturation)
- Transaction étape 3 (validation)
- Commande passée
Configuration…
Avec le rapport Comportement > Contenu du site > Toutes les pages vous pourrez obtenir le nombre de pages d’impressions uniques pour chacune des layers. Une fois effectué, vous devez contrôler ces chiffres avec ce que vous trouvez dans l’entonnoir : Conversions -> Goals -> Funnel Visualization. Si vous observez des différences, il y a des chances que l’entonnoir de Google Analytics ait été mal mis en place et soit faux.
Des entonnoirs peuvent être fusionnés en un. Comme le panier de visiteur “invité” versus le nouveau client qui s’enregistre versus le client récurrent qui accède à son compte.
Certaines étapes au contraire peuvent être totalement différentes. Vous devez donc soit construire un entonnoir à part pour chacune des étapes, afin de mesurer chaque parcours séparément, ou alors vous assurer que les chiffres sont absolument justes.
#2 Conversion Par Navigateur (Version)
Vous pensiez que vos développeurs avaient fait un super bon boulot en s’assurant que votre site marche pour tous les navigateurs ? Ne comptez pas dessus. Une des fuites de revenus les plus fréquentes vient de l’incompatibilité (même minime) entre navigateurs.
Une des fuites de revenus les plus fréquentes vient de l’incompatibilité (même minime) entre navigateurs.
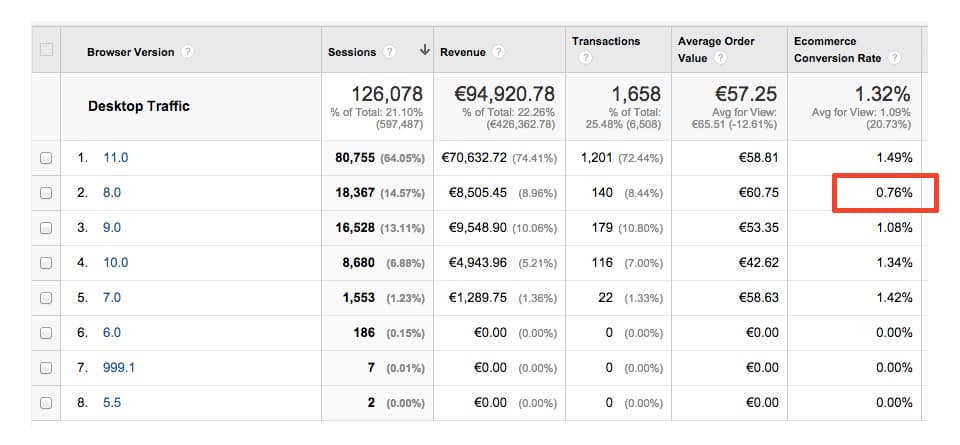
Regardez votre taux de conversion par navigateur (et vérifiez aussi les versions séparément, par ex. IE11, IE10, et IE9 etc). Une façon parmi les nombreuses de lire ce rapport :
Tout d’abord : il faut analyser ces rapports par support séparément. Donc seulement les PC, seulement les tablettes, et seulement les téléphones. Pas de mélange, ou bien vous serez perdus dans des chiffres erronés. Comparons ce qui est comparable, exclusivement. (Ici un bon guide sur comment configurer un segment pour cela)
Enfin, que pouvons-nous retenir du rapport ci-dessus ? Internet Explorer 11.0 convertit à hauteur de 1.49% alors que la version 8.0 convertit à seulement 0.76% et la version 9.0 obtient 1.08%. Comment expliquer ces chiffres?
1.49% contre 0.76% est une différence bien trop grande pour être simplement expliquée par le style de vie. On peut émettre l’hypothèse que des bugs et des problèmes d’interfaces en sont à l’origine. La seule façon de le confirmer serait de conduire des tests approfondis et minutieux du site avec IE 8 ou de recruter un testeur pour faire ces tests. Vous pouvez aussi utiliser BrowserStack ou une solution similaire.
Note: attention aux échantillons de petite taille! Il faut ignorer les rapports avec des valeurs inférieures à 100 transactions par version de navigateur. Si vous avez normalement de petits volumes, alors choisissez d’allonger la période de référence.
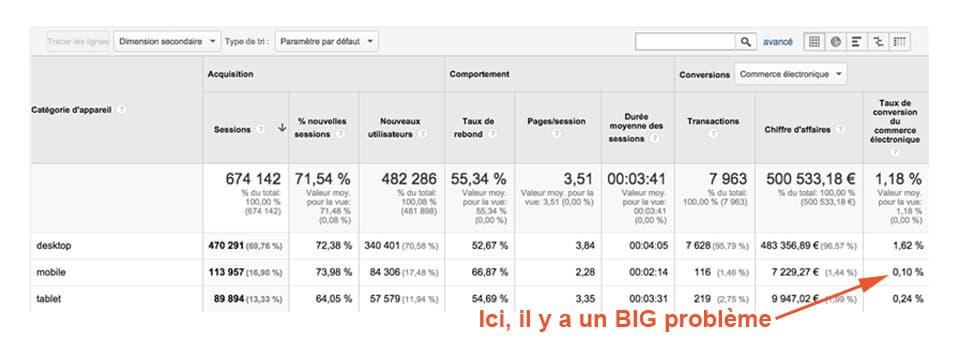
#3 Conversions / Taux De Rebond Par Device
Même sujet que le point précédent mais cette fois on regarde le type d’appareil (device). Votre site web fait apparaître des problèmes selon le type d’appareil comme Samsung Galaxy S5 ou le Nexus 4? Si oui, vous perdez de l’argent. Ce sont des bugs faciles à résoudre.
Commencez par déterminer la conversion par type d’appareil :

Ce que vous voulez observer ce sont les différences de taux de conversion entre les types d’appareil. D’une manière générale, les tablettes devraient convertir (presque) autant que des PC (peut-être avec une variation de 10% en moins), mais le mobile convertit en moyenne un tiers à un quart du taux des PC ou tablettes (mais le total des ventes sur mobiles sont en forte croissance avec l’augmentation du nombre de grands écrans sur les smartphones).
Bien sûr, cela dépend aussi de ce que vous vendez. Etant donné que 90% des utilisateurs passent d’un appareil à l’autre pour atteindre leur but, il y a de grandes chances que les clients visitant d’abord votre site web sur leur smartphone, passent ensuite sur leur PC ou leur tablette pour effectuer leur transaction.
Regardez la distribution du trafic mobile sur votre site (Audience > Mobile > Vue d’ensemble) :
Si les PCs représentent 50% ou moins, alors vous devez prendre le trafic mobile très sérieusement ! Si vous observez que les transactions sur tablettes sont loin derrière celles sur PC, vous passez simplement à côté de revenus ! Si les transactions sur mobiles représentent moins d’1/3 ou même moins d’1/4 que celles sur PC, vous perdez encore de l’argent !
Maintenant, si votre site n’est pas optimisé pour les mobiles (design responsive ou site mobile dédié) alors bougez-vous et commencez par là.
Si au contraire vous disposez déjà d’un site mobile, explorez alors les taux de conversion par système d’exploitation.
Parfois, vous observez d’immenses différences ici et il est évident que vos développeurs ont négligé Android/iOS ou d’autre système d’exploitation. Ce rapport par exemple, semble indiquer que tout est (probablement) normal.
Parfois, vous observez d’immenses différences ici et il est évident que vos développeurs ont négligé Android/iOS ou d’autre système d’exploitation
Qu’en est-il des chiffres selon les appareils ? Faites l’analyse.
Note: Faîtes aussi attention aux tendances et aux dates de lancement de nouveaux appareils. Droid Razr par exemple peut être laissé de côté car il n’est plus commercialisé (trop vieux).
#4 Gros trafic & Rebond Elevé / Taux de Sortie de Pages
Vous travaillez dur pour générer du trafic vers votre site. Où va ce trafic ? Et quelles pages les font partir ?
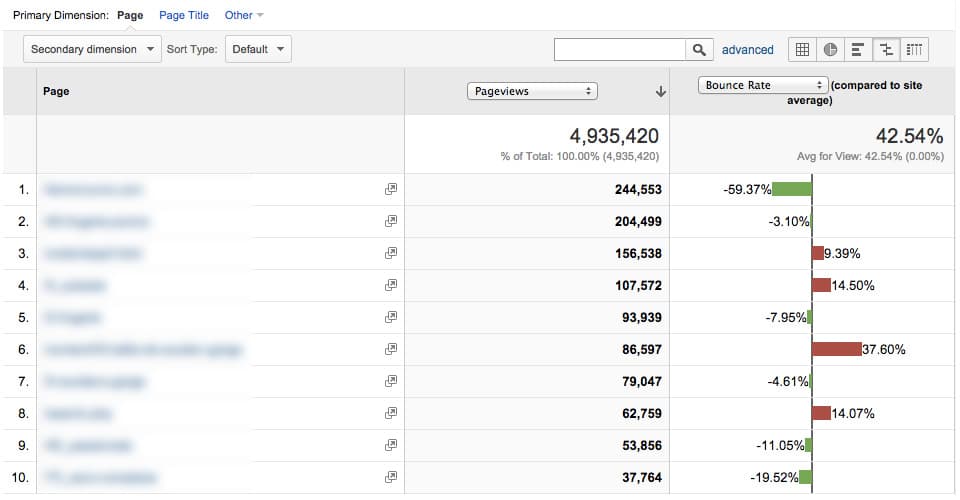
Il suffit de regarder Comportement > Contenu du site > Toutes les pages.
Maintenant, regardez le trafic de vos pages en top 25, 50 ou 100.
Quelles sont les pages qui voient le plus de sorties par rapport à leur importance sur le site (cad leur nombre de pages vues) ?
Cliquez sur le bouton « comparison », et comparez le taux de rebond et le taux de sortie. Le taux de rebond concerne les visiteurs arrivant depuis des liens externes (par exemple recherche Google), alors que le taux de sortie concerne les visiteurs qui arrivent d’un lien interne.
Voici un exemple. On voit que la page de la ligne 6 (la 6ème page la plus visitée sur le site, donc une page très importante) affiche un taux de rebond à +38% au dessus de la moyenne du site. Il faut savoir pourquoi.
#5 Trafic Important / Rebond Important / Landing Pages Convertissant Peu
Observez vos landing pages. Si vous générez du trafic payant sur votre site, ces pages sont critiques. (il faut traiter les segments de trafic payant séparément).
Quelles landing pages (trafic important) ont des taux de rebond trop élevés ?
Lorsque vous avez identifié les pages qui sous-performent, vous pouvez plus facilement déterminer les causes du problème et les régler. Alternativement, vous pouvez juste arrêter d’envoyer du trafic sur ces pages (surtout si c’est du trafic payant).
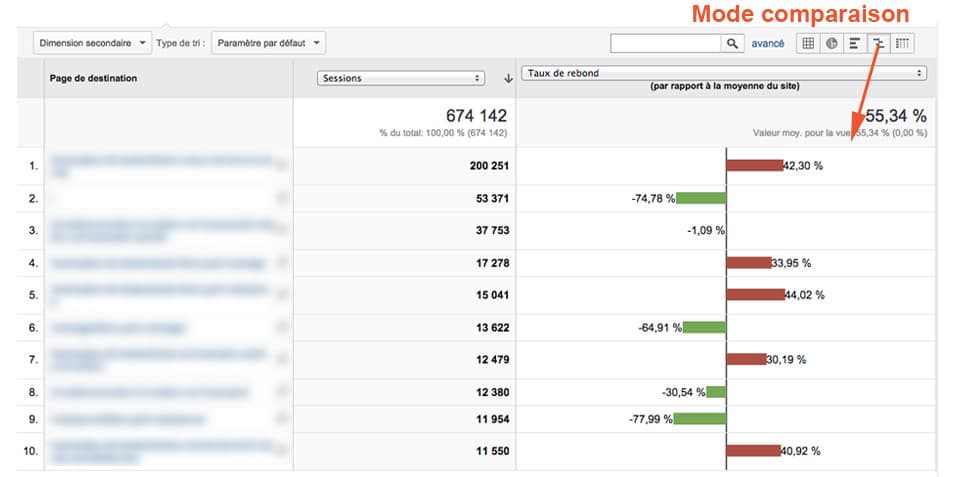
Regardez quelles landing pages convertiront moins que la moyenne. Pour ce faire : Comportement > Contenu du site > Pages de destination et puis afficher les résultats en mode « comparaison » et puis sélectionner le taux de rebond :

Quand vous pouvez séparer les pages les plus efficaces des pages les moins performantes, vous pouvez alors agir: soit en décidant d’améliorer les pages concernées, améliorer les sources du trafic, ou bien en arrêtant de diriger du trafic sur ces pages (en redirigeant, à la place, le trafic sur les pages qui marchent bien).
#6 Résolution d’Écran & Conversion / Rebond
Un de mes préférés…
Des utilisateurs différents ont des appareils différents, et par conséquent des résolutions très variables. Comparer le taux de rebond par résolution d’écran peut vous donner quelques indices sur des pertes potentielles.
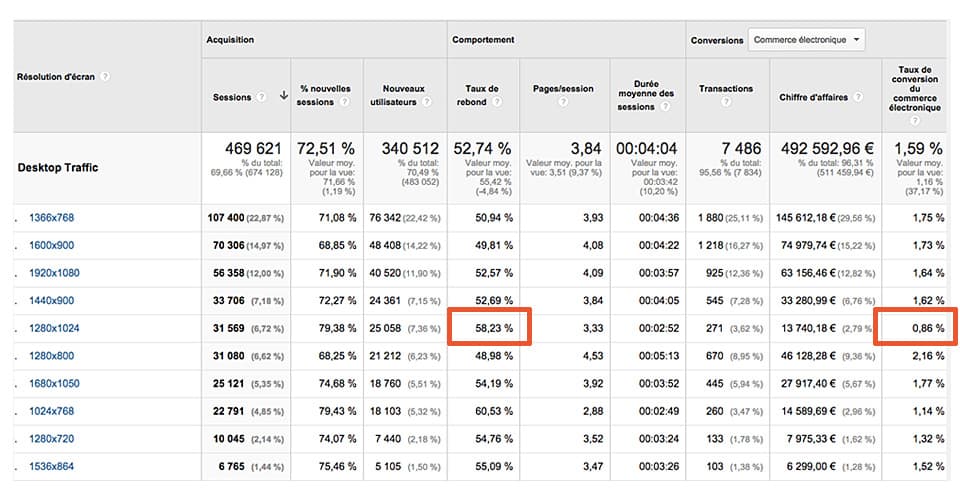
Faites : Audience > Technologie > Navigateur et OS et puis sélectionner « Résolution d’écran »
Je vous conseille aussi de segmenter ce rapport par device, pour ne montrer que (par exemple) les visites sur ordinateur de bureau : les visites sur mobile vont polluer un peu votre analyse ici étant donné que le comportement est différent.

Comme toujours, les données ne vous disent pas quoi faire. C’est votre de boulot d’analyser les données pour déterminer les actions à mener. Dans cet exemple, on voit qu’il y a un petit soucis avec la résolution 1280 x 800. Pourquoi ?
Aussi, il ressortirait que les utilisateurs disposant de haute résolution convertissent mieux. Pourquoi ça? Parce qu’ils ont plus d’argent ? Peut-être. Ou bien que les utilisateurs avec des écrans basse résolution ont une expérience utilisateur de merde sur votre site? C’est bien probable ! Si c’est le cas, régler ces problèmes est un autre moyen facile de générer plus de revenus !
En un mot, attention à la résolution d’écran avec les taux de rebond élevés / faible taux de conversion. Reconnaissez-les et tracez-les pour comprendre ce qu’il vous faut améliorer sur vos pages si nécessaire.
#7 Volume de trafic / Pages lentes
Ce rapport est sans doute mon préféré, parce que le retour sur investissement ici est énorme !
La vitesse de votre site importe, et pas qu’un peu.
Vous avez maintenant identifié et réglé la plupart des problèmes, mais ça ne semble pas suffisant. Certaines des pages de votre site sont inévitablement plus lentes à télécharger que d’autres. Parfois même beaucoup plus lentes. Trop.
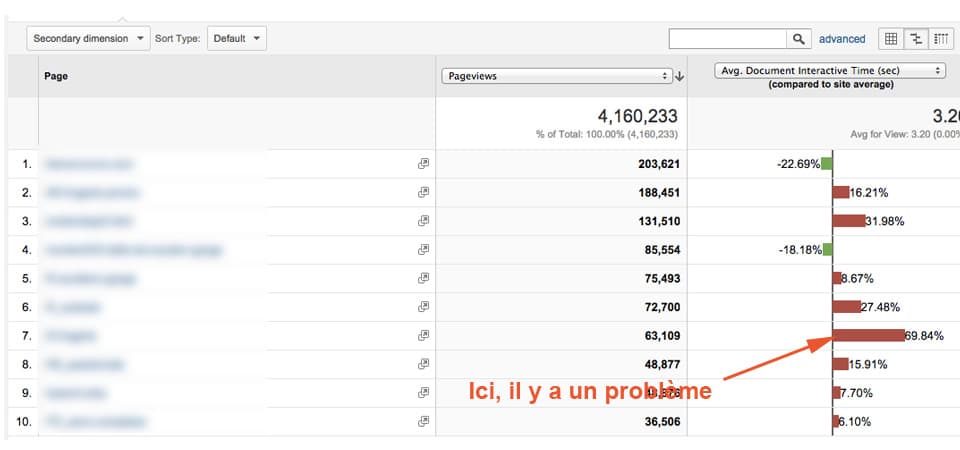
Pour analyser, faire : Comportement > Vitesse du site > Temps de chargement et puis cliquer sur « Temps de chargement DOM » en haut de la page :
Après avoir identifié les pages avec de gros volumes de trafic et lentes à télécharger, il y a plusieurs outils que vous pouvez utiiiser rapiement pour obtenir des rapports sur ces pages :
Prochaine étape: (avec vos développeurs front end), résoudre une à une toutes ces maudites erreurs clairement identifiées ici. Et voici d’autres revenus assurés.
#8 Conversions Par Source de Trafic
Quelles sources de trafic fonctionnent, et lesquelles sont source de perte de temps / effort / revenu ? Le plus facile pour améliorer le taux de conversion est d’éliminer le trafic inapproprié, de pauvre qualité, et de diriger vos efforts marketing vers les canaux qui fonctionnent.
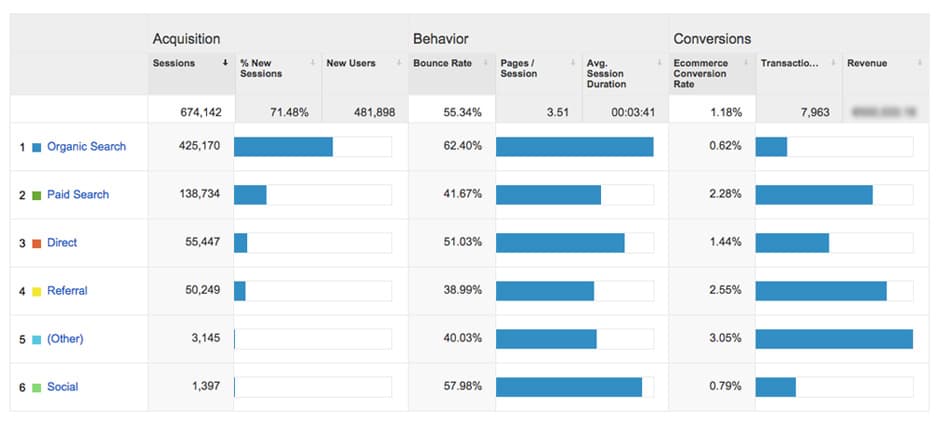
Commençons avec le type de trafic :

Les emails (dans « Other ») fonctionnent très bien : Vous devez augmenter le nombre d’emails. Mais pas le SEO qui marche moins.
Prochaine étape: Augmenter la granularité de l’analyse avec les sources spécifiques.
#9 Nouveau et Récurrent
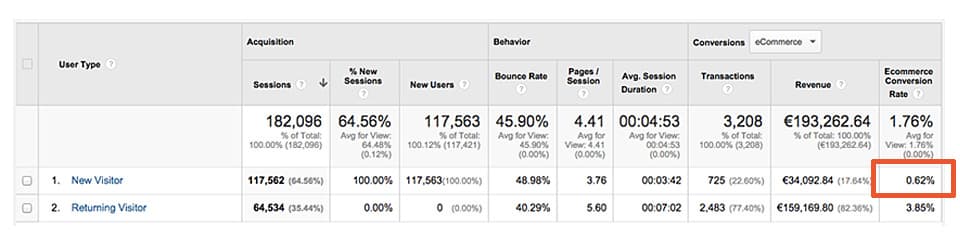
Parfois les sites web perdent des revenus car ils essaient de vendre trop agressivement à de nouveaux visiteurs. Comment le savons-nous ? Rien qu’en regardant les taux de conversion par type de visiteur :

C’est six fois la différence ! Et alors ? Je conseille de faire une expérience où l’objectif serait de se concentrer d’abord sur la capture d’email pour les nouveaux visiteurs, en gardant à l’esprit que nous augmenterons nos revenus s’ils reviennent. Et dans un deuxième temps, essayer de les amener à revenir par mail.
En se focalisant trop tôt sur la vente, on peut effrayer les visiteurs et directement perdre des revenus.
En se focalisant trop tôt sur la vente, on peut effrayer les visiteurs et directement perdre des revenus.
Conclusion
La première étape pour réduire les fuites de revenus, c’est de déterminer où elles sont. On peut combiner l’analyse heuristique (évaluation basée sur l’expérience) avec les tests utilisateurs et les enquêtes qualitatives pour comprendre le «pourquoi».
Malgré tous les discours sur le marketing guidé par les données (data driven), c’est bien encore essentiellement l’humain qui guide le marketing. C’est encore l’homme qui doit donner un sens à toutes ces données, à en tirer des enseignements, des données que l’homme doit ensuite transformer en hypothèses de tests.
Mais résoudre les problèmes commence toujours par déterminer où sont ces problèmes.
Chaque fois que vous entendez quelqu’un demander: «Que dois-je d’abord tester? », vous savez que vous avez affaire à un amateur. Ils ont beaucoup à apprendre. Vous pouvez leur dire qu’ils devraient commencer par identifier où les fuites se trouvent, et d’où les revenus s’échappent.
Chaque fois que vous entendez quelqu’un demander: «Que dois-je d’abord tester? », vous savez que vous avez affaire à un amateur.
Une fois que vous savez cela, vous avez déjà fait un grand pas pour vous rapprocher des tests fractionnés qui pourraient faire une différence, et augmenter vos revenus.
Cet article a été largement inspiré (avec la permission de Peep Laja) d’un article sur le site http://conversionxl.com/
Articles similaires :
- 5 actions que vous pouvez mener en moins d’une heure pour booster votre taux de conversion : ma presentation du VLC2015
- Astuces Google Analytics : faire abstraction du taux de rebond
- Astuce Google Analytics : analyser les utilisateurs loggués versus les non-loggués
- Pourquoi mon taux de conversion est-il en baisse ? La liste de contrôle rapide en 5 points.