J’ai été retenu pour présenter un papier aux UX Days 2017 de FLUPA. Ici à Zooka, on se rend compte que le message de lier les informations quantitatives des outils analytics à la recherche et audit d’ergonomie fait mouche.
Les notions d’optimisation en continu (continuous optimisation) pénètrent de plus en plus dans les salles du conseil. Nous pensons qu’il est temps d’abandonner un instant les gros projets de nouvelles fonctionnalités pour regarder l’existant et son potentiel d’évolution. Les outils dans la besace d’un UX s’y prêtent, mais il faut aussi se mettre à l’aise avec les analytics.
Il y a tout à y gagner : accéder à la responsabilité assumée (accountability) ce qui n’est pas évident pour un designer qui se trouve souvent face à la subjectivité.
Pour que l’utilisateur soit réellement au centre de votre démarche, en plus des données qualitatives on peut s’armer de données analytics. Avec les outils de type Google Analytics ou Content Square, on peut cerner les comportements utilisateur en masse.
Parcours et Données
Il suffit de regarder les différents étapes de votre entonnoir de conversion, croisé avec un segment (desktop / mobile, connecté / non connecté, par résolution d’écran…) pour identifier les pages où il y a le plus grand manque à gagner en UX.
Vous pouvez regarder les performances de formulaires également, via un outil d’AB testing ou d’analyse de formulaire.
Il existe plein de facteurs qui influencent la conversion ; il n’y a pas que la vente comme conversion utile. Il y a génération de leads, création de comptes, l’atteinte d’une page spécifique…
UX et Analytics
Avec les données à l’appui on peut supprimer la subjectivité du HiPPO
Vous trouverez le quoi sans le pourquoi dans les données quantitatives, mais ce données ont une force d’appui – de vérité – qui ouvre les portes dans les discussions avec le business.
Il ne faut pas se noyer de données non plus. Analysez ce que vous pouvez exploiter pour agir derrière.
Côté KPIs il y a le taux de rebond (bounce rate) qui en dit long sur vos pages d’atterrissage qui fonctionnent (ou pas). Optimisez son utilité avec un segment « bounce ajusté » qui exclut les rebonds rapides de moins de 6 secondes de visite sur votre site.
Les micro conversions entre chaque étape de votre entonnoir – surtout si vous les suivez dans la durée, et avant/après vos modifications de site – permettent de voir l’impact de votre travail sur l’UX.
Il y a plein de KPI très utiles pour l’UX :
| KPI | Pourquoi ? |
| Taux de rebond | Le KPI par excellence ! |
| Micro conversion | Taux de succès de la tâche |
| Pages per visite | Engagement |
| Temps de parcours | Engagement, lisibilité |
| Utilisation recherche | Efficacité de la navigation |
| Yoyo Pages | Eviter les boucles |
Tout se mesure, objectivement. Ce qui se mesure, s’optimise. Segmentez pour « zoomer » ou apporter de la clarté.
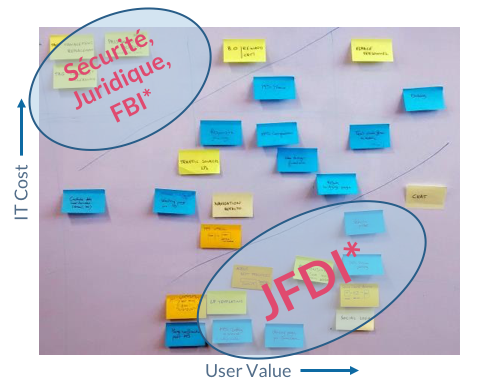
Just Fucking Do It
Autre point : en priorisant sur base d’axes : coût IT vs. valeur utilisateur vous allez trouver assez facilement deux zones : FBI (les Fausses Bonnes Idées) et JFDI (Just Fucking Do It !). La valeur utilisateur peut être déduit des zones de vos analyses où le manque à gagner est le plus fort, par exemple. Astuce : des nouvelles fonctionnalités pour une minorité d’utilisateurs n’apportent pas la même valeur qu’une correction de bug pour 50% des visiteurs, ou une acceleration de chargement de pages x 3.
Voici la présentation en entier, il y a des idées supplémentaires dedans !