Que vous ayez déjà une application mobile et/ou un site mobile que vous voulez mettre à niveau ou si vous embarquez sur une nouvelle aventure mobile, voici les 10 choses à ne pas oublier.
1. Faites la conception en pensant mobile en premier, à chaque étape
“Mobile First” écrit LukeW en 2009 (http://www.lukew.com/ff/entry.asp?933) sur trois principes :
- la croissance du nombre de terminaux mobile
- le focus nécessaire en contenu pour un écran plus petit
- le fait que, malgré tout, un mobile est plus capable à bien des égards : il sait où il est, il peut prendre des photos, et il gère le multi-touch entre autres.
J’ai souvent vu les développeurs s’emparer de “mobile first” dans leur workflow de création ; par contre, les designers UX et autres concepteurs d’amont (marketing, ergonomes…) doivent également vivre avec la contrainte du “terminal à petit écran” comme point de départ pour toute résolution.
Pour que “mobile first” fonctionne, c’est un état d’esprit.
Essayez de présenter les premières idées sur un écran mobile, ou sur un morceau de papier A5. Plus tard dans le processus design, en réunion, passez une tablette et un téléphone aux personnes autour de la table. Oubliez le projecteur, le grand écran télé HD, les impressions A3 montés sur carton plume.
Essayez de présenter les premières idées sur un écran mobile, ou sur un morceau de papier A5.
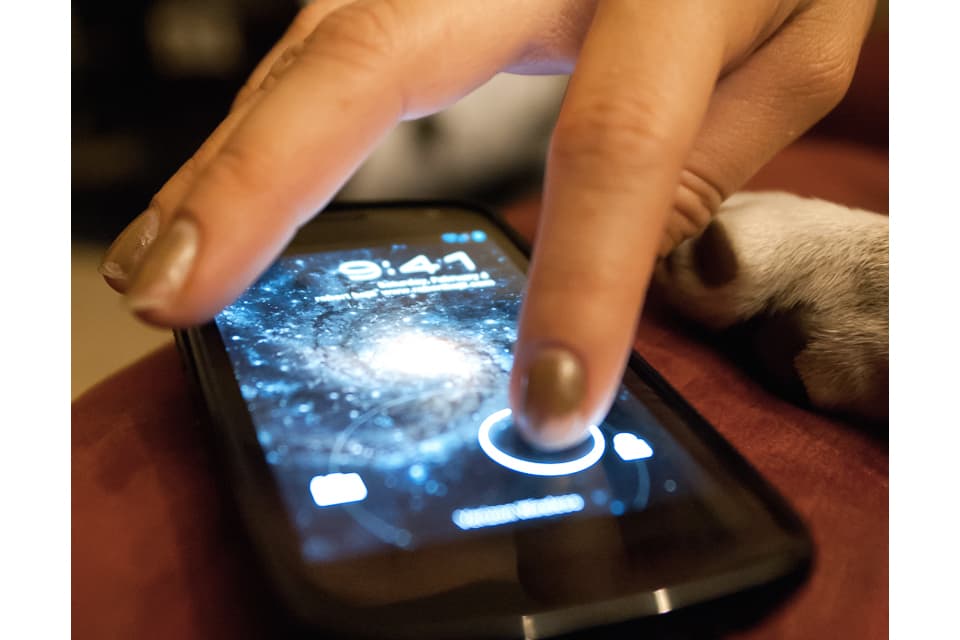
2. Faites que les cibles de lien / d’action soient assez grands pour un doigt.
Cibler de façon précise avec la souris est relativement facile, mais peut être long. En tout cas viser et cliquer sont deux actes séparés. En mode tactile cependant, cibler de façon précise est plutôt pénible. Plus on s’approche de notre cible, plus on la cache avec notre doigt avant de la toucher enfin. Si vous avez de gros doigts ou si vous êtes en mode une main, avec le pouce pour toucher l’écran, c’est pire encore.
Facilitez la vie de vos utilisateurs – même ceux avec une souris précise vous diront merci – en faisant attention à la taille de vos boutons d’action et vos liens.
Faites qu’un lien soit sur tout un bloc, ou qu’un bouton soit assez grand pour être facile à cibler. Ne mettez jamais deux liens tout petits, avec des actions différentes, côte à côte. Les recommandations design de Microsoft pour Windows Phone préconisent une zone de 7mm à 9mm pour une cible, avec au moins 2mm entre cibles. Osez plus grand encore.
Image : https://www.flickr.com/photos/robnas/6783731870
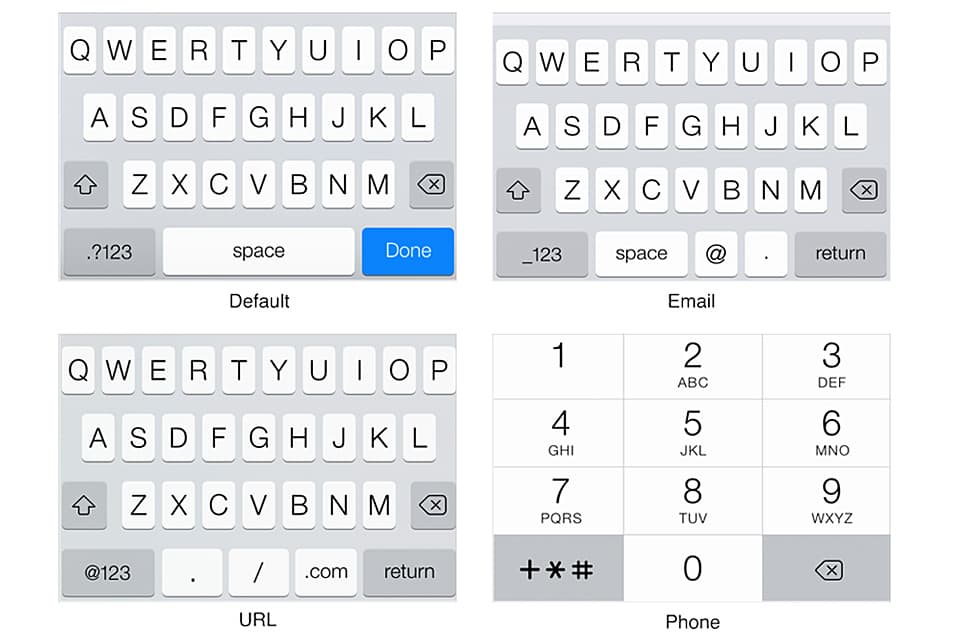
3. Déployez le bon clavier, pardieu.
Les différents OS (systèmes d’exploitation) mobiles ont des claviers contextuels : au moins un pour du texte, un pour les adresses emails et web, et un pour les chiffres uniquement. Si vous ne voulez que des chiffres (par exemple) dans votre champ de saisie, alors dites le en code :
- Sous HTML c’est <input type= »number »>
- sous iOS UITextInputTraits : UIKeyboardType : NumberPad
- sous Android android.text.InputType TYPE_CLASS_NUMBER, etc.
Moins d’erreurs de saisie, c’est plus d’euros en banque !
Combien de fois vous avez vu un champ type “carte de crédit” ou “numéro de téléphone” faire déployer le fichu clavier qui n’a même pas de numéros directement accessibles sans un tap de plus pour les voir en une longue ligne en haut d’écran nécessitant des grands déplacements de doigt ?
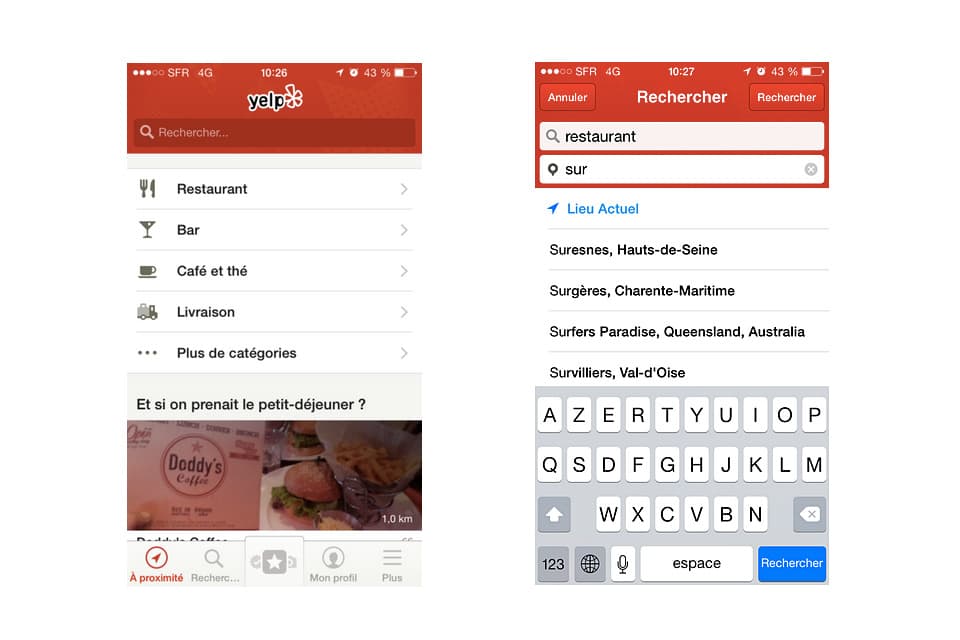
4. Gérez correctement l’autocomplétion sur un écran de téléphone
Puisque le clavier prend déjà presque la moitié de l’écran, et un champ de recherche un peu de place aussi, une liste de suggestions automatiques déployée sous le champ peut vite être en manque de place. Même sur une tablette avec un grand écran, en mode paysage ça peut arriver qu’on ne voit qu’une option dans la liste de suggestions. Mais les suggestions automatiques sont sacrément utiles, vu que saisir du texte est pénible sur un écran tactile.
Il n’y a pas de solution parfaite, mais il faut veiller à ce que le champ se trouve au plus près du haut de l’écran – quitte à faire défiler le champ actif vers le haut de l’écran – quand vous êtes en écran tactile avec clavier virtuel.
Techniquement je n’ai pas encore vu de solutions miracles, mais au moins les nouveaux OS (depuis iOS7 / KitKat approximativement) semblent équipés pour gérer en natif cette problématique. Le champ actif (avec focus) défile automatiquement vers le haut de l’écran pour laisser d’espace en dessous.
Sinon créez un écran spécifique pour la recherche (un champ en haut et c’est tout) si la recherche est importante pour votre application. Exemple : Yelp sur iOS. Un petit champ de recherche en haut qui, au tap, se transforme en double champ, ainsi que la zone d’autocomplétion qui prend tout l’écran. Pratique.
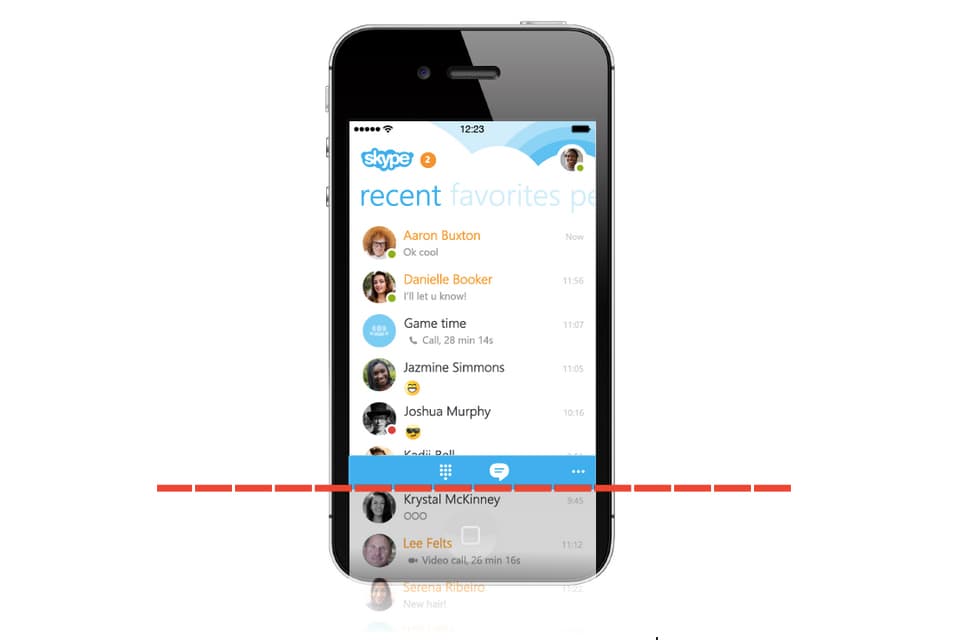
5. Oubliez la ligne de flottaison. Il n’y a pas de ligne de flottaison.
Déjà en mode ordinateur fixe c’était pénible comme débat, mais dans notre monde à multiples terminaux tactiles avec autant de tailles d’écran que de styles vestimentaires, on ne peut pas prédire où la page s’arrête avant de défiler. Bien sûr, vous pouvez toujours classer par ordre de priorité le contenu si cela vous rassure. Un bon architecte d’information saura mieux le faire encore.
Quoiqu’il arrive, sachez que plein d’études ont su montrer un engagement avec les sites à scroll, même pour les contenus invisibles au premier chargement de page.
« Faites que votre contenu soit engageant, et les gens feront défiler »
Faites que votre contenu soit engageant, et les gens feront défiler. En prime, en mode tactile on fait défiler plus facilement. Il y a des applications natives qui nécessitent très vite beaucoup de gestes (mail, calendrier, photos, etc…) et qu’on utilise tous les jours. Cela nous apprend a scroller et à swiper.
6. Testez sur un vrai mobile (!!)
Réduire la taille de l’écran de votre navigateur lors de vos prototypes HTML / Axure / Balsamiq etc. permet de voir les proportions de votre écran de site ou application facilement. Ce n’est pas assez. Il vaut beaucoup mieux tester sur un vrai appareil – il sera plus petit, il tiendra dans votre main, il vous obligera à penser à des vraies utilisations du type clavier virtuel, à toucher et non cliquer avec l’aide d’un pointeur. Vous pourrez tester en mode canapé, debout, marchant dans le couloir, etc.
Il y a plein d’outils pour aider cette démarche aujourd’hui :
- essayez d’abord http://bjango.com/mac/skalapreview/ pour avoir un aperçu statique de vos écrans
- http://www.pixate.com/ pour la phase design d’interaction, pour simuler des interactions fines, proches de la réalité avec effets de swipe, rebonds (bounces), transitions, etc
- pour tester l’utilisabilité de votre application en conditions plus ou moins réelles vous pouvez utiliser Flinto http://www.flinto.com/ qui saura simuler des cinématiques relativement complexes.
7. Utilisez le mode plein écran
Les téléphones mobiles sont d’excellents supports pour regarder des images en plein écran, c’est plaisant et facile de passer d’une image à l’autre d’un simple geste. Prévoyez que chaque image puisse être ouverte en mode plein écran plus swipée (glissée) et zoomée. C’est beaucoup plus ludique de parcourir et zoomer des images en mode multi-touch. Donnez vie à vos produits avec ce mode immersif.
La vidéo sur petit écran est bien meilleure en plein écran aussi. Ne réduisez pas votre intégration vidéo à une taille timbre poste sur mobile, faites qu’un simple touch de l’écran passe en grand format, comme le fait déjà Facebook et YouTube. Et ne cachez pas les contrôles de lecture.
8. Faites que vos liens maintiennent leur profondeur
Si votre site actuel est bien indexé, ou qu’on partage beaucoup des liens profonds de votre site sur des réseaux sociaux (l’un va de plus en plus avec l’autre d’ailleurs) alors votre nouvelle version de site responsive / mobile doit maintenir des redirections saines et correctes. Rien de pire que de taper un lien pour se retrouver en page d’accueil d’un beau site mobile tout neuf mais hors sujet par rapport à l’information d’origine recherchée par votre nouveau visiteur.
C’est surtout très important si on pensait tomber sur un beau produit à acheter et qu’on doit tenter de le trouver à nouveau depuis la page d’accueil. Ne comptez pas sur la patience d’un visiteur dont l’attention dure en moyenne 3 secondes.
Les liens des notifications doivent suivre la même règle, et proposer une navigation cohérente.
9. Verrouillez le potentiel du client fidèle quand il paie sur mobile
Il existe des solutions de paiement correctes sur mobile. Pour les achats « in app » c’est quasiment sans friction puisqu’on donne souvent sa carte à Google ou Apple lorsqu’on installe le téléphone. La vérification se fait ensuite par mot de passe ou empreinte digitale.
Pourquoi imaginer un truc plus compliqué pour les achats dans votre application ? Les frais de transaction importants – si on laisse les app stores gérer le paiement – sont en quelque sorte justifiés puisque ceux-ci suppriment la friction, rendant plus difficile la résistance à l’achat impulsif. Encore d’euros en banque.
Regardez du côté PayPal par exemple. Si c’est plus compliqué que ça c’est dommage. Permettez la mémorisation de carte de crédit une fois pour toutes, vos taux de conversion grimperont très vite et vous fidélisez vos clients. Un excellent retour sur investissement est possible, du moment que votre produit ou service mérite des achats relativement fréquents.
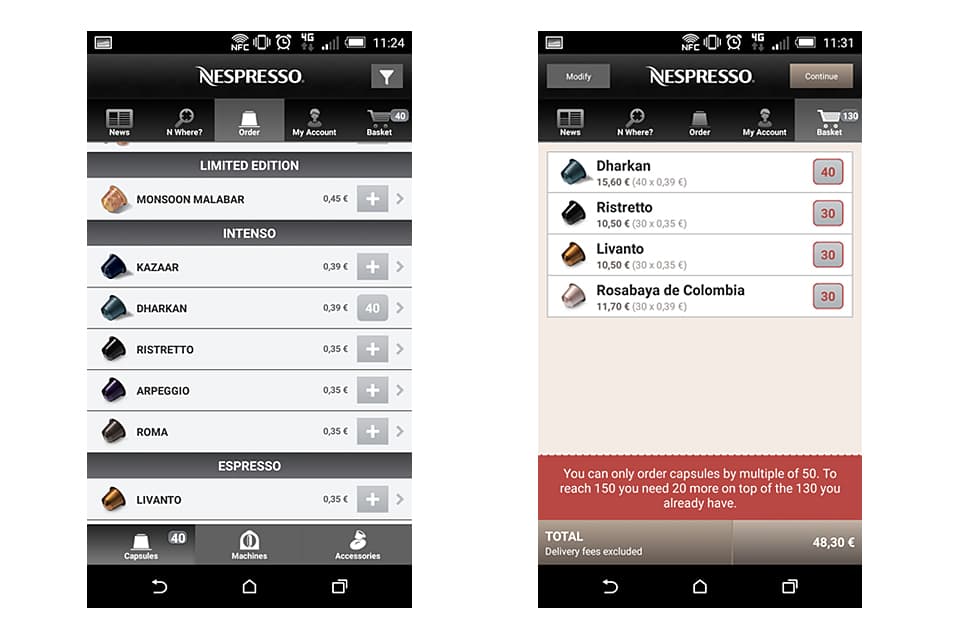
Regardez par exemple Nespresso – tout pour faciliter la prochaine commande. Ils mémorisent les paniers puisque cela fait sens qu’un client rachète le même panier ou quelque chose de similaire. C’est plus facile de vider quelques produits d’un panier complexe plutôt que de tout refaire. Du moins si vous évitez la conspiration de rendre la suppression difficile en panier.
10. N’oubliez pas qu’un mobile c’est souvent un téléphone
C’est complètement abscons, parfois. On a un site mobile, avec des numéros de téléphone dans le pied de page, ou en haut même, invitant un client potentiel à contacter l’avant vente ou le service de vente. Mais on oblige l’utilisateur à copier-coller le numéro pour s’en servir ?
La version mobile devrait imaginer que les numéros de téléphone puissent déclencher directement un appel.
C’est possible avec un lien « tel:// » ou son équivalent en app. Convertir les visiteurs en mobile avec un appel voix c’est permis ! Si vous avez l’infrastructure centre d’appels c’est un excellent moyen de convertir les réticents.
Avec cette liste j’espère vous avoir donné d’excellentes bases pour améliorer vos processus de design et votre taux de conversion sur les terminaux mobiles. Mobile is the future, and the future is now.
Si vous avez aimé cet article, si vous avez des commentaires, d’autres astuces, des outils intéressants ou des retours d’expérience, n’hésitez pas à partager, commenter ou Tweeter.
Simon White écrit pour Zooka, se bat pour du bon UX, et peut être trouvé via @fruey sur Twitter. Big up à Victor (@victorsoussan) pour relecture et corrections / suggestions, y compris d’images.