Les designers de pages de produits mobiles ont un travail difficile.
En effet, ils sont tenus de présenter le maximum d’information que l’on trouve sur ordinateur en adaptant le contenu aux limites de l’appareil.
Voici une liste de ce que je pense être les éléments les plus importants à inclure sur les pages produits mobiles.
NB Cet article très fortement inspiré par : https://econsultancy.com/blog/66364-19-must-have-features-for-mobile-product-pages
Voir aussi mon article sur le UX Design sur mobile
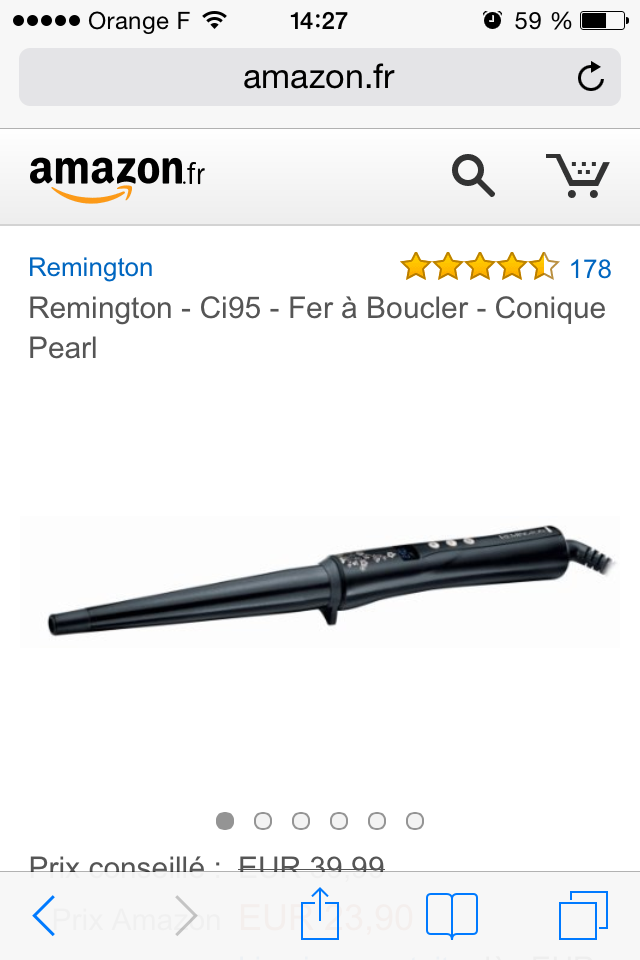
#1 : Un titre clair
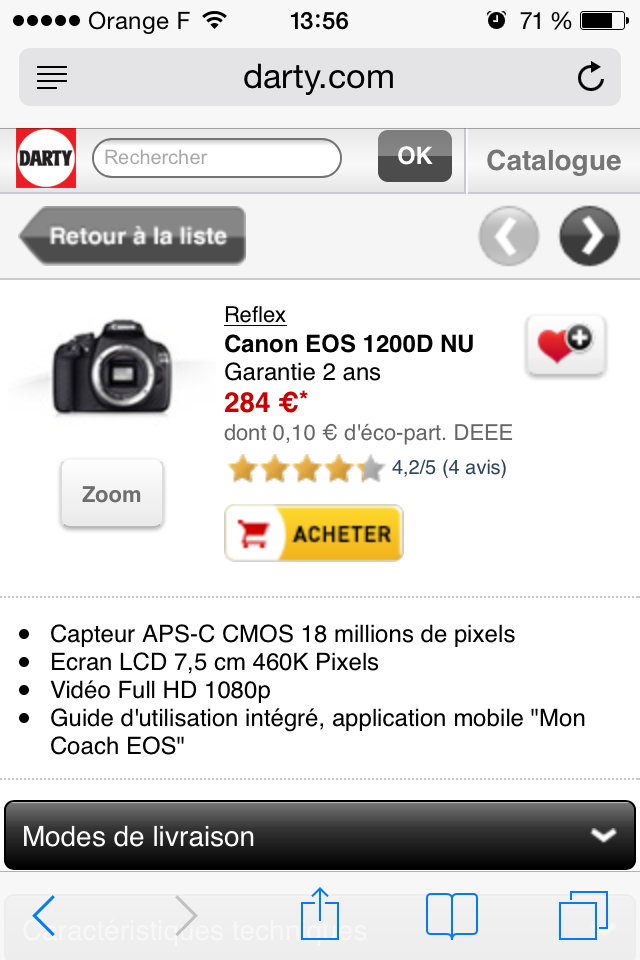
Il n’y a pas beaucoup de choses à dire à ce sujet mais le titre doit être présent et il doit être descriptif.
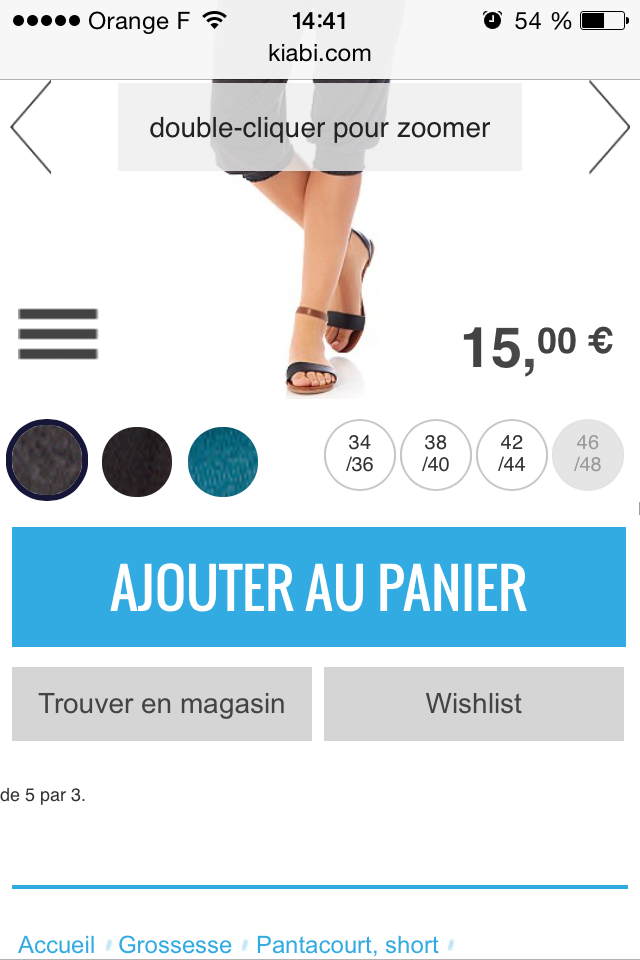
#2 : Le prix
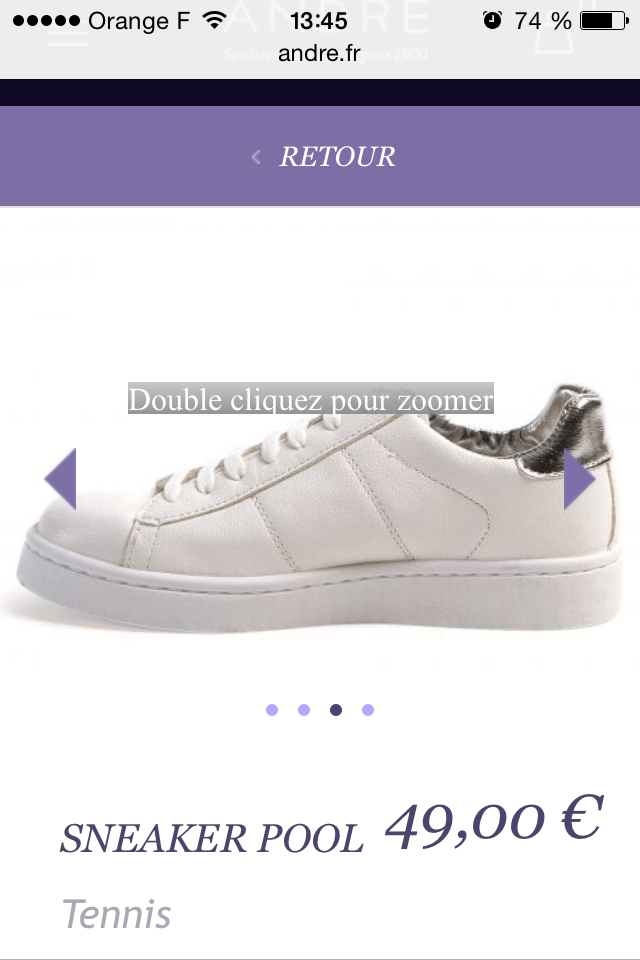
Le prix est la clé de la décision d’achat et c’est ce que les utilisateurs vont chercher en premier. Il faut le mettre en avant et le faire se différencier par la couleur, la taille et dans l’espace restant de la page.

(exemple de m.andre.fr)
#3 : Les images des produits
Même si nous avons affaire à un petit écran, cela ne signifie pas que les clients seront satisfaits avec une seule image. Si vous voulez les pousser à l’achat, les images doivent être travaillées pour vendre le produit. Voici les images essentielles dont vous avez besoin:
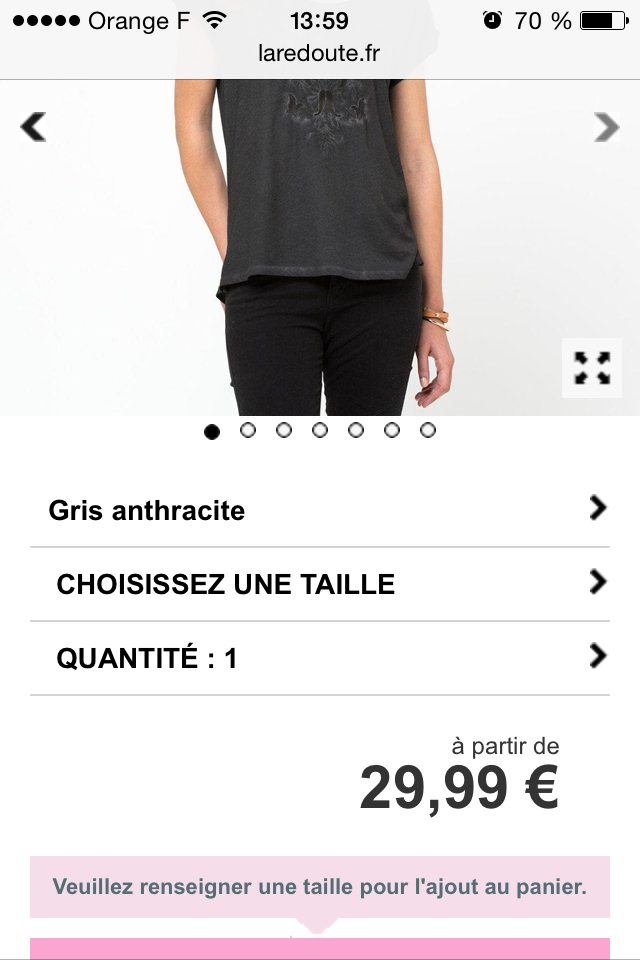
- Un plan individuel du produit, montré sous son meilleur jour :

- Le fait d’afficher les détails des produits permet aux clients d’acquérir une meilleure impression. Par exemple, montrer les semelles des chaussures afin qu’ils puissent voir le type de prise en main
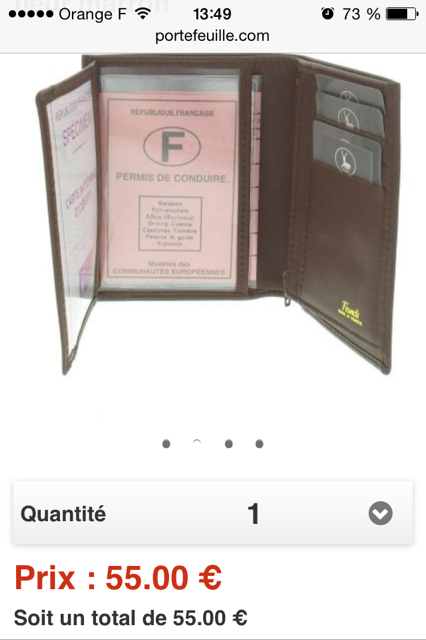
- Montrer l’utilisation des produits est d’une grande aide, par exemple le nombre de slots d’entrée sur les téléviseurs ou, comme dans le cas ci-dessous, ce que le portefeuille peut contenir:

(exemple de http://www.portefeuille.com/)
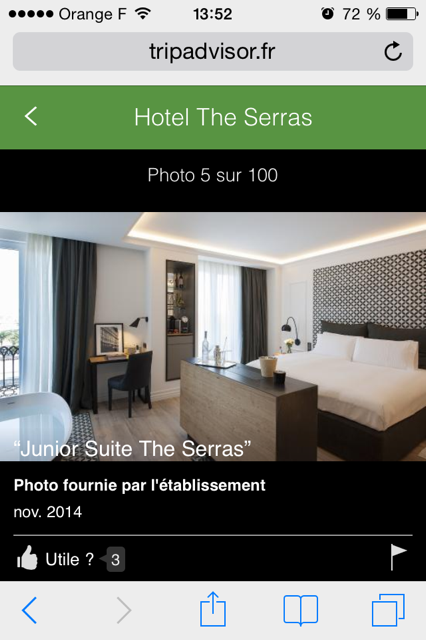
- Plusieurs images doivent être incluses. Pourquoi ne pas laisser les clients faire défiler une série d’images? Cela leur permet de voir les produits de différents angles et dans des contextes différents.

- La possibilité de zoomer sur les images. Il est également intéressant d’expliquer comment zoomer l’image.

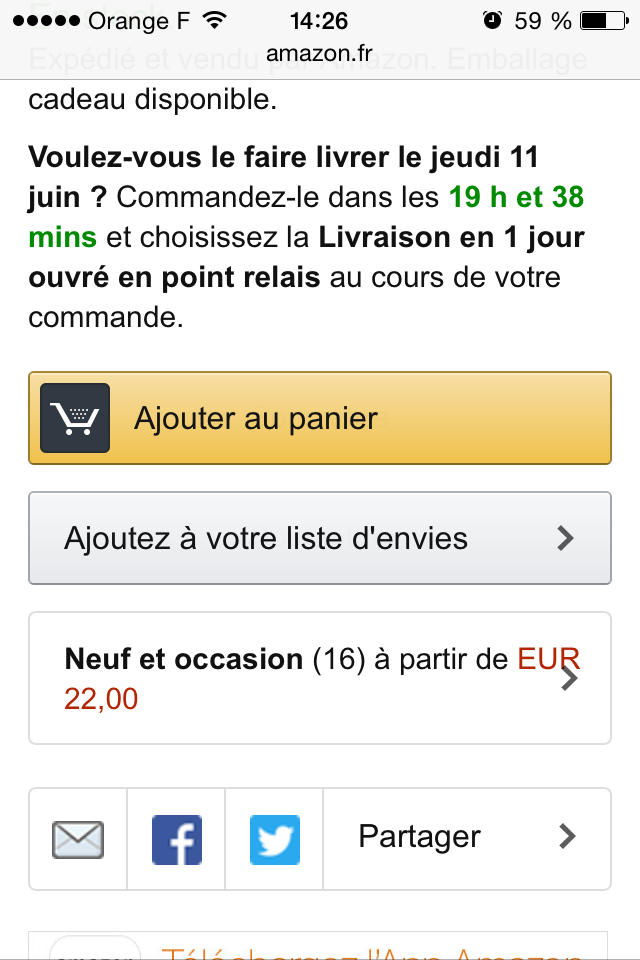
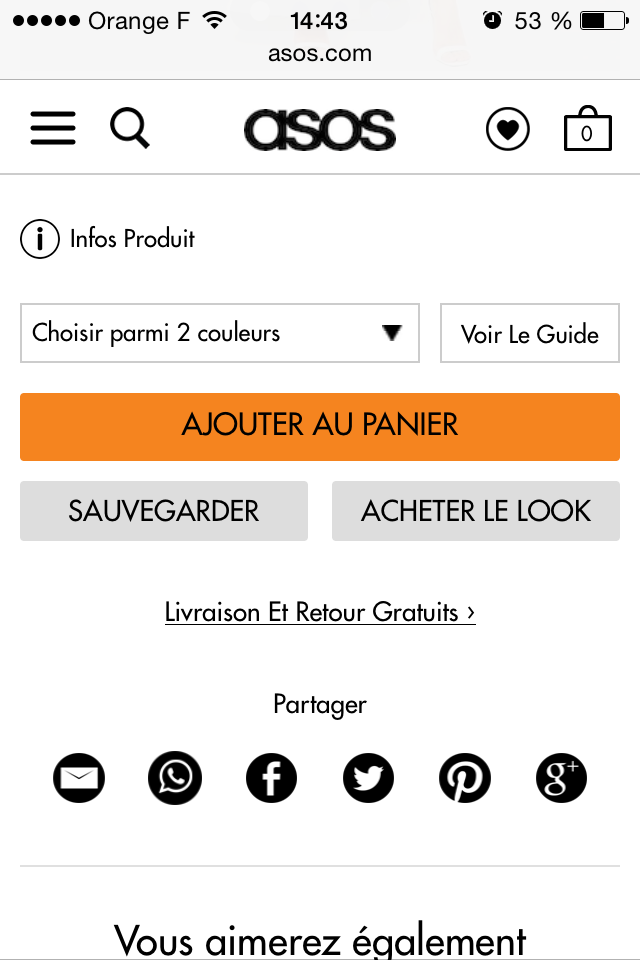
#4 : Un bon Call-to-action
Les Call-to-action ont besoin de se démarquer. Ils doivent être clair pour les visiteurs afin qu’ils soient en mesure de sélectionner des formats, d’ajouter des articles au panier et d’autres options.
Quelques conseils sur les CTA pour mobiles:
- Faites-les coloré. Testez pour voir les couleurs qui produisent les meilleurs résultats
- Mot sans ambiguïté. Le mot que vous utilisez doit rendre évident ce qui se passera si un utilisateur appuie sur un bouton, comme «Ajouter au panier» ou «Commander»
- Faites-les grands
- Mettez-les où ils peuvent être vus. Les boutons doivent être placés là où les yeux des utilisateurs sont susceptibles de balayer la page produit
- Adaptez les CTA pour tous les différents périphériques. Les CTA doivent être testés pour vous assurer qu’ils rendent correctement sur différents appareils mobiles. De plus, les marques devraient également exploiter les différentes options créatives disponibles sur chaque appareil.
#5 : Les descriptions des produits
Généralement, vous aurez besoin de deux types de description du produit:
- Une brève description près des images du produit qui donnent un aperçu de celui-ci et de ses caractéristiques.

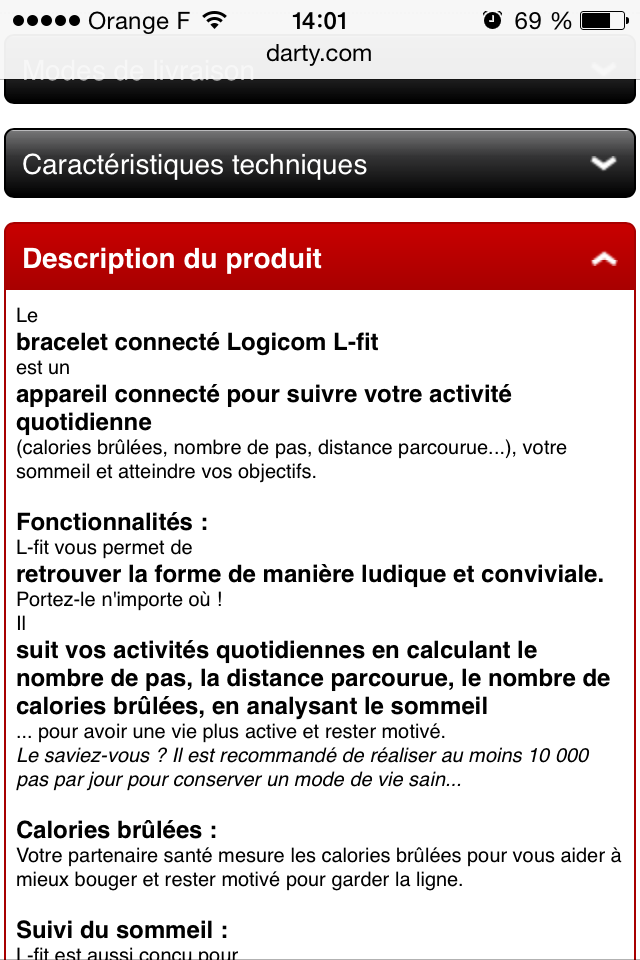
- Une description plus bas sur la page du produit.

Cependant, les descriptions qui sont assez longues peuvent être une gêne pour les utilisateurs mobiles, car elles prennent beaucoup de place sur l’écran. Elles sont donc nécessaires pour des informations techniques et des détails sur le produit.
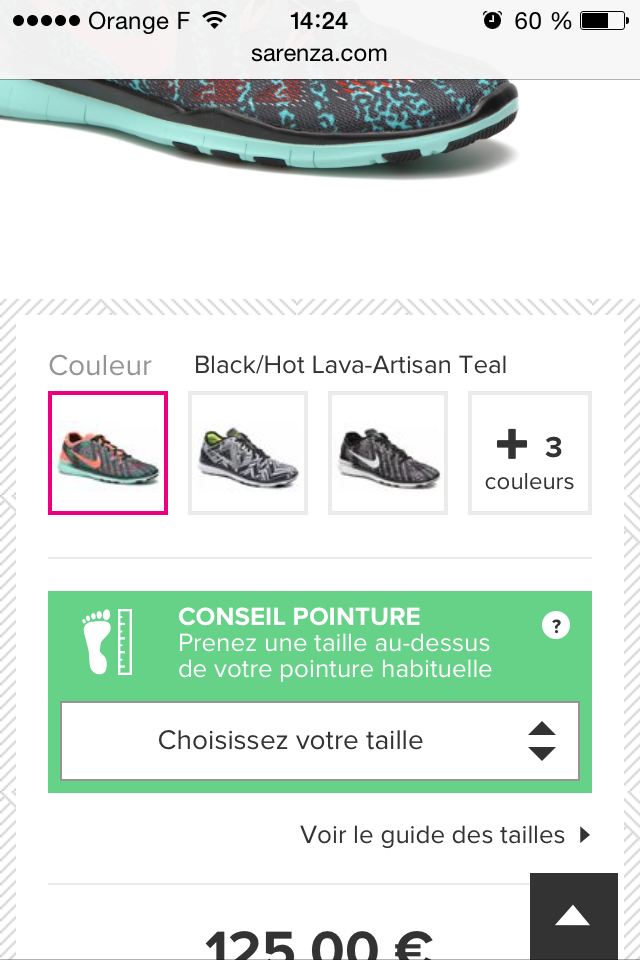
#6 : Taille et sélection de la couleur
Cela devrait être simple à utiliser et à comprendre.

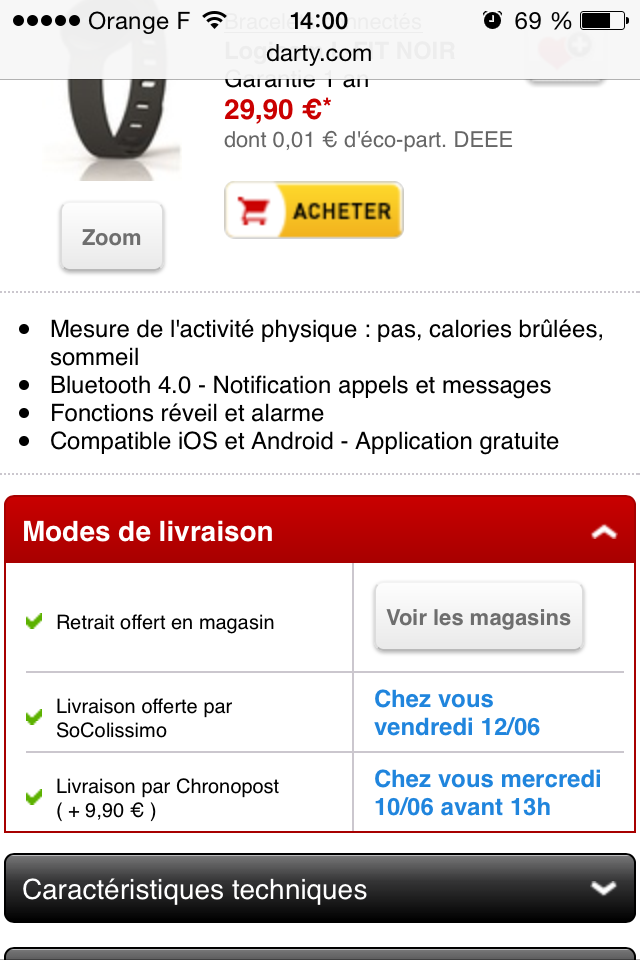
#7 : Informations sur la livraison
Le coût et la date de la livraison du produit et quand arrivera-t-il sont des questions clés pour les clients, et elles doivent être aussi faciles à trouver tant sur le mobile que sur le bureau.

#8 : Retours des articles
Les clients ont besoin de savoir comment les articles peuvent être retournés facilement s’ils ne sont pas appropriés. Cela est vrai pour tout détaillant, mais peut-être plus encore pour le secteur de la mode, où les taux de retour ont tendance à être plus élevé.

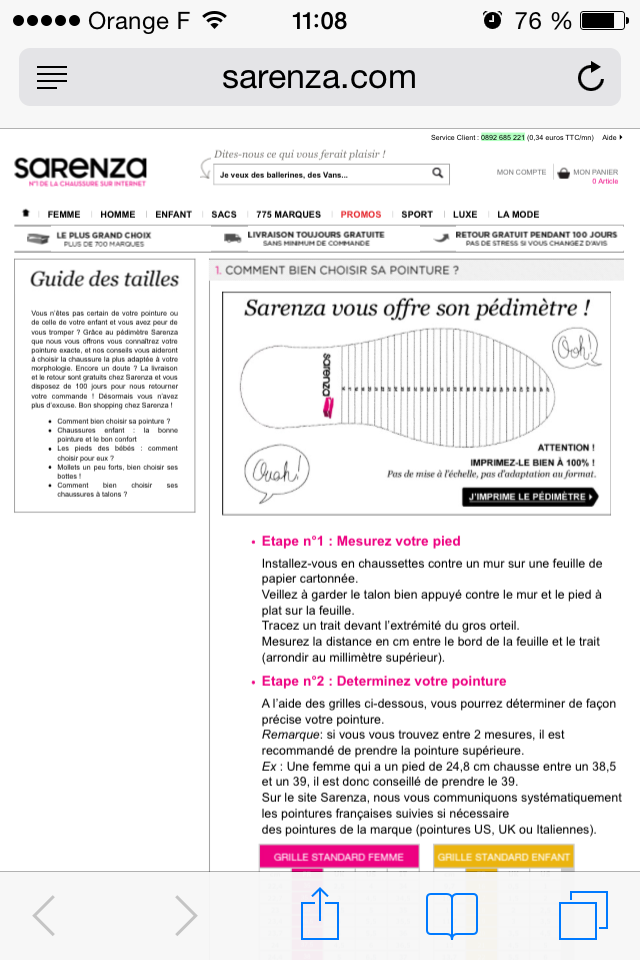
#9 : Guide des tailles
Un peu d’aide pour les clients afin qu’ils soient rassurés d’avoir pris la bonne taille ! Et de plus, cela permet de réduire les taux de retours.


#10 : Ajouter à la liste de souhaits
Si les clients utilisent cette fonctionnalité sur ordinateur, ils voudront l’utiliser aussi sur mobile.
Elle aide les clients qui préfèrent passer commande sur ordinateur plutôt que sur mobile, ou qui rencontrent des problèmes de connexion et veulent sauvegarder les articles pour plus tard.

#11 : Les avis d’utilisateurs
Les avis d’utilisateurs sur les produits ne sont pas forcément essentiels sur mobile, mais les sites ont besoin d’être transparent sur le produit. La convention générale semble être à montrer une évaluation moyenne, tout en plaçant en outre le détail des commentaires en bas de la page.


#12 : Les vidéos
Les vidéos sur mobile sont maintenant plus répandues, peut-être grâce à la disponibilité accrue de connexions 4G, donc il vaut mieux les utiliser sur mobile si vous avez déjà le contenu.
Les vidéos se regardent en plein écran, et séduisent les téléspectateurs à travers les caractéristiques du produit.
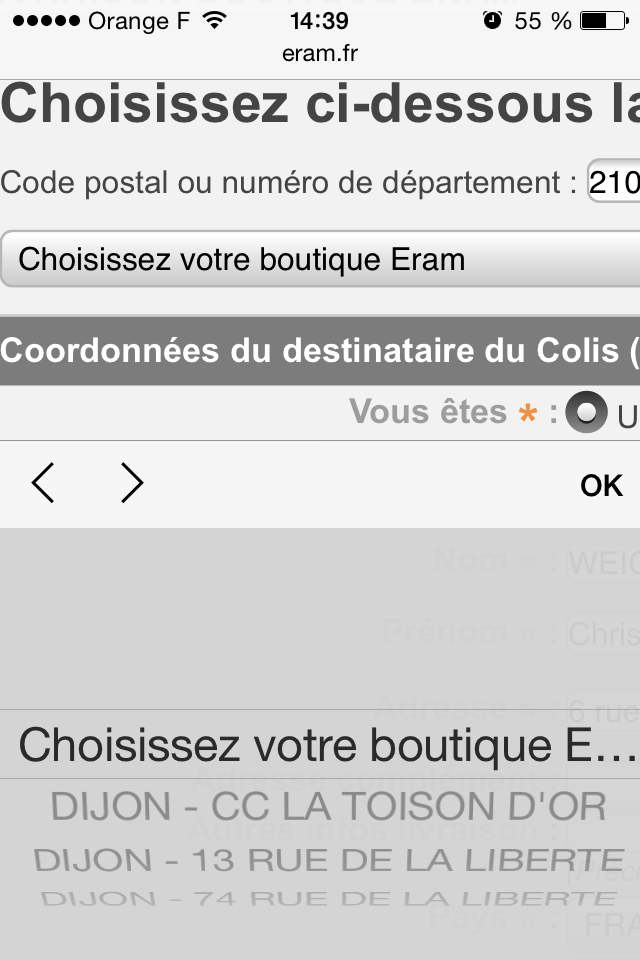
#13 : Click and collect
Le Click and Collect est de plus en plus populaire auprès des acheteurs mobiles, il est donc important de veiller à ce que cela fonctionne aussi sur le mobile.

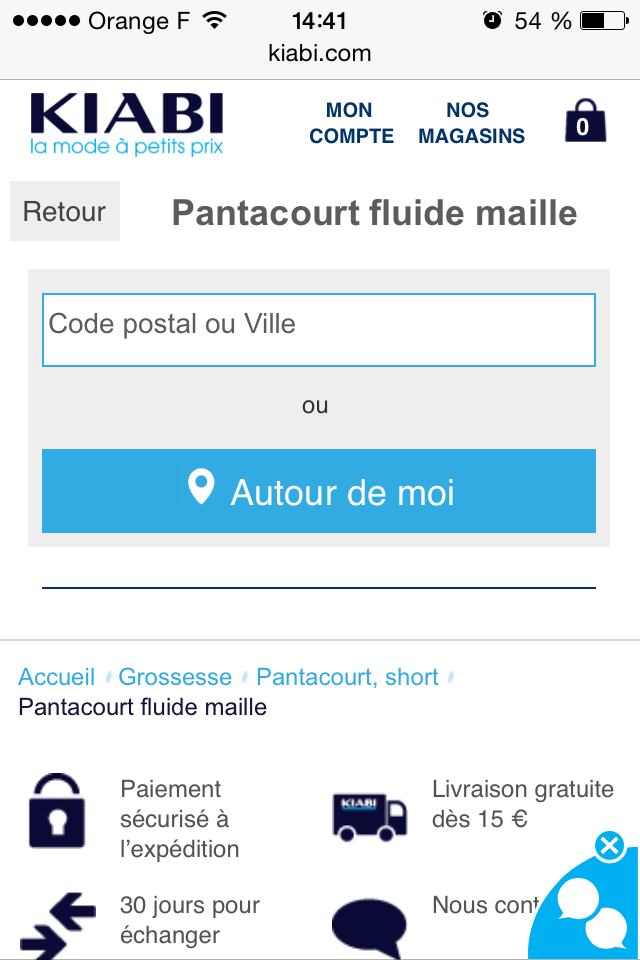
#14 : Vue sur le stock du magasin
Ceci est une excellente option pour les clients qui se déplacent, ceci leur permet de vérifier le stock des magasins locaux.


#15 : Partage sur les réseaux-sociaux
Il y a des discussions au sujet des boutons de partage vers les réseaux-sociaux, car ils peuvent être une source de distraction pour les clients. Cependant, ils fournissent un moyen pour les sites de saisir un peu de publicité gratuite pour les produits.
Il est certain que les sites doivent tester le placement des boutons de partage car ils ne doivent pas porter atteinte aux CTA qui appels à des actions importantes pour le site.

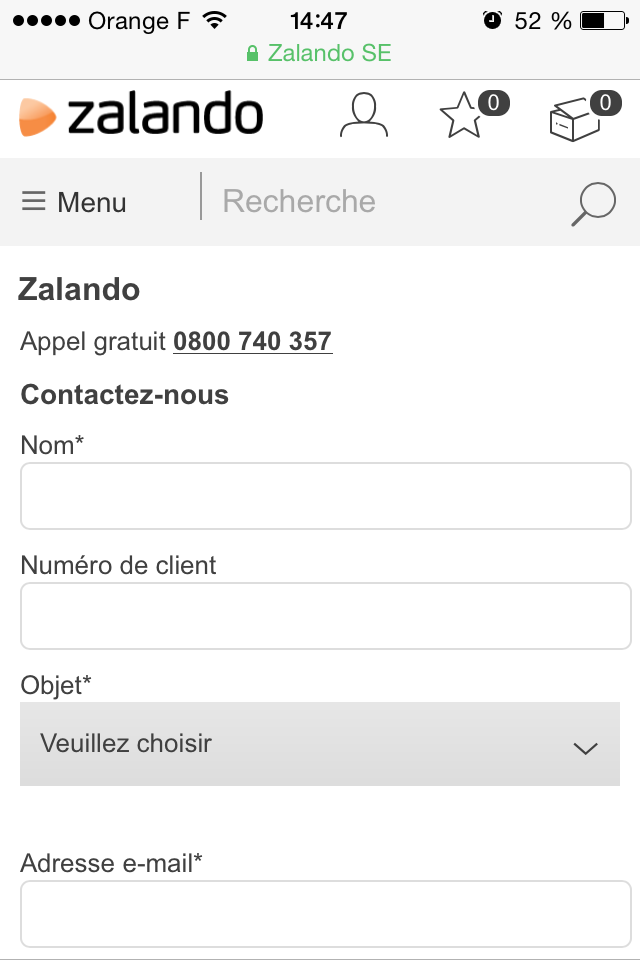
#16 : Options de contact
Si les utilisateurs ont des questions, ou peut-être éprouvent des difficultés à faire une transaction, ils doivent avoir la possibilité de trouver de l’aide. Il est recommandé d’avoir un lien vers les options de contact par e-mail, mais un lien clair à appeler le service client a beaucoup de sens pour les utilisateurs mobiles.

#17 : Des options de paiement disponibles
Cela peut être un facteur dans la décision d’acheter, donc il est important de fournir les informations sur les options disponibles.
#18 : Des fiches produits qui téléchargement RAPIDEMENT
85% des utilisateurs mobiles s’attendent à ce que les pages d’un site consultées sur un smartphone se téléchargent plus rapidement que sur desktop.
Nous savons qu’il existe une forte corrélation entre la performance de votre site et son taux de conversion.
Le problème est encore plus amplifié sur mobile.
Voici 3 take-ways d’un super article sur le site sixrevisions.com http://
- Un tiers des visiteurs qui ont eu une mauvaise expérience sur votre site ne reviendront jamais
- Un délai de 1000m/s impacte le taux de conversion en le réduisant de 3.5%
- Un délai de 500m/s réduit le taux d’engagement (l’inverse du taux de sortie si vous voulez) de 8%
NB Cet article très fortement inspiré par : https://econsultancy.com/blog/66364-19-must-have-features-for-mobile-product-pages
Articles similaires :
- Maîtriser votre UX sur mobile : le guide définitif en 10 étapes
- Pourquoi vous devriez toujours effectuer vos tests sur mobile et sur PC séparément
- 5 actions que vous pouvez mener en moins d’une heure pour booster votre taux de conversion : ma presentation du VLC2015
- Feedback sur le webinar « SEO local : Boostez votre business en 2019 »