
L’optimisation de l’expérience utilisateur (UX) est un pilier fondamental dans la conception de produits et de services numériques. Au cœur de cette optimisation se trouve le « user flow UX ». C’est une représentation graphique, numérique ou écrite, qui définit le parcours suivi par un client tout au long de son interaction avec un produit ou une interface.
Il vise à créer une expérience utilisateur sans heurts, guidant naturellement le client à travers différentes étapes. Il prend en compte la navigation, les actions de chaque individu, ainsi que les réponses du système à ces actions. L’objectif ultime est d’optimiser chaque étape du parcours, minimisant les frictions et maximisant la satisfaction utilisateur.
Comment concevoir un User Flow UX efficace ?
Cette technique requiert une approche méticuleuse, alliant compréhension du public cible et clarté des objectifs.
L’empathie envers l’utilisateur au cœur du processus
La première étape consiste à développer une empathie profonde envers le public cible. Comprendre les besoins, les défis et les préférences des utilisateurs offre une piste précieuse pour façonner un parcours qui résonne avec eux.
Objectifs
Clarifier les objectifs est une étape incontournable. Quelles actions les utilisateurs doivent-ils entreprendre et quels résultats sont visés ? Une fois que l’on a les réponses à ces questions, il sera plus facile de guider la création d’un storyboard, d’un user flow UX et d’une stratégie alignés sur les aspirations du projet de l’entreprise.
Cartographie intuitive du parcours des visiteurs
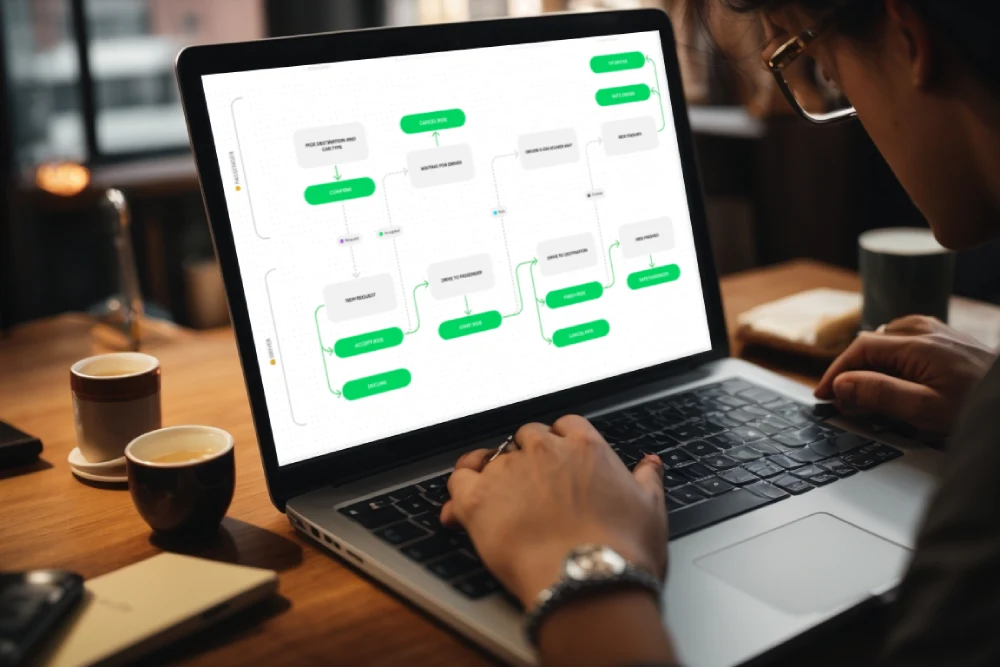
Plutôt que de se confiner à des listes techniques, imaginez la création d’un user flow UX comme la cartographie d’un voyage. Identifiez les étapes clés comme des destinations, les interactions comme des rencontres et les choix comme des embranchements narratifs. Cette approche narrative offre une vision plus engageante et mémorable.
Créativité dans les itérations et les tests
La mise en place d’un user flow UX est un processus itératif et créatif. Explorez différentes itérations, testez-les avec des utilisateurs réels et embrassez la créativité dans l’ajustement du parcours.
Adaptabilité pour un parcours en mouvement
Un user flow UX efficace est comme une œuvre vivante, adaptable aux changements et évolutions. Intégrez la capacité d’adaptation, permettant au parcours de se transformer en harmonie avec les nouveaux besoins du produit et les découvertes sur les clients.
Les fondamentaux du user flow UX
C’est bien plus qu’une séquence linéaire de schémas. Il englobe le flux général d’actions, les différentes étapes et l’expérience globale. Il est fortement conseillé de faire la distinction entre flux, parcours utilisateur et étapes pour être efficace.
Brad Frost, une figure éminente dans le domaine, a grandement influencé la manière dont nous abordons le user flow UX. Ses contributions à la conception modulaire et à l’approche atomique ont remodelé la façon dont nous envisageons l’UX.
Diagrammes
L’élaboration du user flow UX réunit la visualisation du parcours utilisateur à travers des diagrammes, permettant d’avoir une vision globale. Les diagrammes sont des outils indispensables pour les concepteurs, offrant une représentation visuelle du parcours emprunté par un visiteur et identifiant les points de contact clés.
La conception modulaire, fortement promue par Brad Frost, trouve ici son application. En concevant des interfaces de manière modulaire, nous facilitons les ajustements nécessaires en fonction des besoins évolutifs.
Application pratique
Des études de cas permettent d’observer le user flow UX en action, en analysant des situations réelles de réussite. Ces cas pratiques illustrent comment des entreprises aidées par une agence ux ont appliqué avec succès les principes de la représentation graphique pour améliorer leurs produits ou pages spécifiques.
Prenons l’exemple de la refonte du processus de paiement en ligne par une société de commerce électronique. En optimisant le user flow UX du processus de paiement, l’entreprise peut augmenter significativement les conversions, tout en offrant un UX plus fluide. L’application des principes du user flow UX peut donc avoir un impact direct sur les performances d’un site web.
Conception d’interfaces intuitives
La conception d’interfaces intuitives est un élément clé dans l’optimisation du user flow UX. Voici quelques principes basiques pour créer des interfaces qui guident l’utilisateur de manière naturelle et fluide :
- Compréhension de l’utilisateur : Avant de concevoir une interface, il faudra comprendre le public cible. Les préférences, les habitudes et les attentes doivent guider la conception pour garantir une expérience intuitive.
- Hiérarchisation des informations : Organisez les éléments de l’interface de manière logique et hiérarchisée. Les données les plus importantes et les actions prioritaires doivent être mises en évidence, facilitant ainsi la navigation.
- Simplicité et clarté : Évitez la surcharge d’informations. Une interface épurée, avec des éléments clairs et concis, améliore la compréhension et la navigation. Des boutons et des menus trop complexes peuvent entraîner une confusion.
- Feedback visuel : Fournissez des retours visuels immédiats lors des actions de l’utilisateur. Cela peut inclure des changements de couleur, des animations ou des messages d’erreur clairs. Le feedback visuel renforce la compréhension du user flow UX.
- Navigation intuitive : La navigation doit suivre une logique intuitive. Les utilisateurs doivent pouvoir anticiper où les actions les mèneront et comment revenir en arrière. Une navigation prévisible réduit les frictions et améliore l’UX.
- Tests : Effectuez des tests pour évaluer l’intuitivité de l’interface. Les retours d’utilisateurs réels fournissent des insights précieux pour ajuster la conception.
- Adaptabilité aux différents dispositifs : Assurez-vous que l’interface est adaptée à différents dispositifs (ordinateurs, tablettes, smartphones). Un design responsive garantit un UX cohérent sur toutes les plateformes disponibles sur le marché.
L’user flow UX dans les projets web
Le user flow UX dépasse les limites de l’interface individuelle pour s’étendre aux projets web dans leur ensemble. Intégrer le user flow UX dès les premières phases d’un projet, qu’il s’agisse d’un site, d’une application, ou d’une plateforme complexe, est une pratique de plus en plus répandue. Le user flow UX devient ainsi la colonne vertébrale de l’UX.
Voici comment le user flow UX intervient dans un projet :
- Définition des objectifs : Comprendre les objectifs du projet web est essentiel. Que ce soit la vente de produits, la collecte d’informations ou la proposition de services, chaque objectif nécessite une planification précise du user flow UX.
- Identification des points de contact : Chaque point de contact entre l’utilisateur et le projet web est une opportunité d’optimiser le user flow UX. Que ce soit une page d’accueil, une page de produit ou un formulaire de contact, chaque interaction doit être soigneusement conçue.
- Analyse et ajustement continus : Les projets web évoluent et le comportement des utilisateurs peut changer. Une analyse régulière du user flow à l’aide d’outils comme Google Analytics permet d’identifier les zones d’optimisation. L’ajustement continu garantit une expérience toujours optimale, en suivant un canevas Lean UX.
Évolution du design web et UX
Dans le monde dynamique du design web, l’UX est au cœur de l’évolution constante. Le user flow UX, en tant que guide du parcours utilisateur, exerce une influence profonde sur cette transformation. Quels sont les aspects clés qui définissent cette évolution ?
Des interfaces intuitives répondant à la norme
La création d’interfaces intuitives, guidée par une compréhension approfondie du user flow UX, devient la norme plutôt que l’exception. L’objectif est de simplifier la navigation avec des menus clairs, des boutons judicieusement positionnés et un UX transparent.
Omniprésence de l’expérience omnicanale
Le passage d’un dispositif à un autre doit se faire en toute fluidité, grâce à un design soigneusement planifié prenant en compte le parcours utilisateur. L’expérience omnicanale reconnaît que les utilisateurs interagissent avec une marque à travers une multitude de canaux, et chacun de ces canaux contribue à l’ensemble de l’UX. Qu’une personne commence son parcours sur un site web, poursuive sur une application mobile, et termine sur une plateforme de médias sociaux, l’utilisation doit être fluide, cohérente et sans couture.
L’intégration des dernières technologies
Le user flow UX stimule l’intégration de technologies de pointe pour améliorer l’expérience utilisateur. Des fonctionnalités telles que l’intelligence artificielle, la réalité augmentée et la personnalisation dynamique sont mises en œuvre pour enrichir le parcours de l’utilisateur.
Les tendances de conception
Les tendances actuelles mettent en avant le minimalisme et la clarté. Cette simplification découle du désir de créer des user flows UX épurés et facilement compréhensibles. Le storytelling visuel émerge comme un moyen puissant de les guider. Des éléments visuels engageants dirigent l’utilisateur à travers une expérience narrative, renforçant l’impact émotionnel.
Exemple concret d’un user flow UX
Pour illustrer la notion de user flow UX, examinons le processus d’inscription sur une plateforme de streaming vidéo. Voici les différentes étapes pour s’inscrire et accéder au contenu :
- Page d’accueil : Le client arrive sur la page d’accueil de la plateforme. Il voit un aperçu du contenu disponible et est invité à s’inscrire.
- Clic sur le bouton d’inscription : Ceux qui sont intéressés cliquent sur le bouton d’inscription.
- Formulaire d’inscription : Une nouvelle page s’ouvre avec un formulaire où l’on peut saisir des informations basiques.
- Validation et création de comptes : Une fois le formulaire rempli, le système vérifie les informations, crée le compte et affiche un message de confirmation.
- Première connexion : Les nouveaux membres sont automatiquement connectés à leur compte et sont dirigés vers une page de bienvenue.
- Exploration du contenu : Tous ceux qui sont inscrits peuvent explorer la bibliothèque de contenus et voir des recommandations personnalisées.
- Ajout à la liste de lecture : Ils peuvent ajouter des épisodes à une liste de lecture pour une visualisation ultérieure.
- Visualisation d’un contenu : Les utilisateurs choisissent un épisode, lancent la lecture et bénéficient d’une expérience fluide.