
L’UX Storyboard constitue un pilier fondamental dans le processus de réalisation de produits et services. Découvrez cette méthode innovante qui, loin d’être anecdotique, revêt une grande importance dans la mise en place de solutions centrées sur l’utilisateur.
L’UX Storyboard se positionne au cœur de la démarche de conception. Il s’agit d’un guide visuel qui traduit les idées en séquences exploitables. Il devient ainsi un document essentiel, à la croisée des chemins entre la créativité du design, les besoins du consommateur et les exigences de production.
Dans ce guide complet et pratique, nous verrons comment créer un UX Storyboard, en essayant de comprendre son rôle dans l’ensemble du processus créatif d’une application ou d’un site.
Vous découvrirez également comment une équipe multidisciplinaire dans une agence UX peut collaborer efficacement autour d’un storyboard, créant ainsi une synergie entre la vision des « users » et les compétences du groupe en charge du projet. Une approche holistique qui favorise l’émergence d’idées novatrices et d’une compréhension profonde des besoins des consommateurs. En suivant ce guide, vous serez mieux armé pour comprendre, créer et tirer pleinement parti de l’UX Storyboard.
Comprendre l’UX Storyboard
L’UX Storyboard repose sur des fondements solides qui définissent son rôle dans le processus de conception. Comprendre ces bases est important pour maîtriser cette technique et l’appliquer avec succès sur les produits et services.
Le storyboard peut être défini comme un document narratif qui illustre les différentes étapes de l’UX au travers de scènes spécifiques. Chaque scène capture un moment clé, permettant ainsi de visualiser la progression du design et de l’interaction avec les visiteurs.
Créer un UX Storyboard efficace
Le terme « storyboard » lui-même reflète cette idée narrative, où chaque élément constitue un maillon essentiel de l’histoire du produit ou de l’application. Ce processus de narration visuelle sert à aligner les unités de travail de l’entreprise sur la vision initiale du client, tout en plaçant les besoins de celui-ci au centre de la réflexion.
Un UX Storyboard efficace doit être plus qu’une simple succession d’images. Il doit intégrer des éléments clés tels que le design, les interactions utilisateur et les éléments spécifiques du projet. Chaque détail compte et contribue à la mise en place d’une UX cohérente et engageante.
L’usage de l’UX Storyboard dans le processus de conception n’est pas simplement une étape optionnelle, mais plutôt une démarche intégrale. Cela permet de visualiser les itérations potentielles du produit avant même le début du processus de développement. En cela, l’UX Storyboard offre des avantages significatifs en termes d’efficacité et d’alignement sur les objectifs de l’entreprise.
Étapes de création d’un UX Storyboard
L’élaboration d’un UX Storyboard est un art complexe qui demande une compréhension approfondie de la conception, des besoins des consommateurs et des objectifs de l’entreprise. Explorons maintenant les étapes clés pour donner vie à un UX Storyboard engageant.
Définition du concept initial
L’étincelle initiale pour un storyboard provient souvent de la phase de brainstorming du projet. Il s’agit de rassembler les idées et de les structurer en une narration cohérente. Les différents partenaires de l’entreprise collaborent pour définir le canevas de base qui guidera tout le processus.
Identification des scènes clés
Chaque UX Storyboard est construit autour de scènes spécifiques qui captent des moments importants de l’UX. En identifiant ces moments clés, on peut se concentrer sur les détails qui feront la différence dans la perception générale du produit. Contrairement au user flow, le storyboard se concentre davantage sur une utilisation type d’une interface ou d’un produit.
Production des éléments visuels
La production visuelle est une étape fondamentale. Les storyboards efficaces intègrent des éléments visuels soigneusement élaborés, reflétant le design prévu et les interactions. Chaque détail visuel contribue à une représentation précise du produit final.
Intégration des retours utilisateur
Les retours des utilisateurs sont précieux à chaque étape. Intégrer ces retours permet d’affiner le storyboard pour mieux répondre aux attentes et besoins réels des clients.
Validation en équipe
Avant de passer à la phase de développement, une validation en équipe de l’UX Storyboard est essentielle. Cela garantit que chaque membre comprend et approuve le storyboard, assurant ainsi la cohérence globale du projet.
Les différents types d’UX Storyboards
Les storyboards prennent diverses formes pour répondre aux besoins spécifiques de chaque projet. Explorer ces différentes variantes offre un aperçu des possibilités créatives dans le domaine du storytelling visuel.
1- Board traditionnel
Le board traditionnel reste une option classique. Il se compose d’une séquence linéaire d’images décrivant l’itinéraire de l’utilisateur à travers une page ou une application.
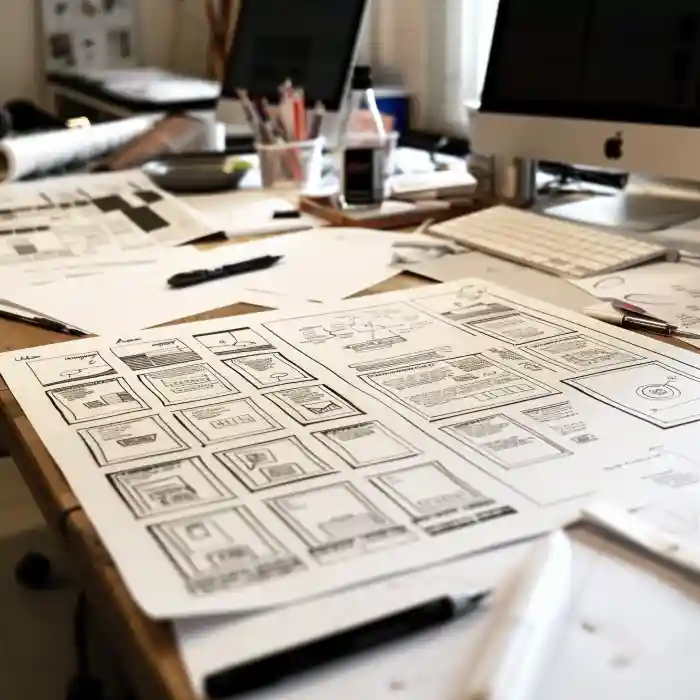
Le board traditionnel est une méthode visuelle et narrative utilisée pour représenter de manière séquentielle les étapes clés d’une interface UX. Généralement réalisé sur un support physique comme un tableau blanc, il se compose de sections distinctes, chaque section dépeignant une étape ou une interaction spécifique. Ces sections, souvent appelées « cases », sont remplies d’illustrations, de croquis, de notes et parfois de légendes pour détailler le déroulement de l’expérience. Le board traditionnel capture ainsi l’évolution temporelle de l’UX, offrant une vue d’ensemble cohérente.
Chaque case sur le board traditionnel représente un moment dans le parcours de l’utilisateur. Ces moments peuvent inclure des prises de décision, des réactions émotionnelles ou d’autres éléments significatifs. La linéarité du board traditionnel facilite la compréhension de la séquence des événements et aide l’entreprise à visualiser l’ensemble de la trajectoire d’interaction. Le board sert également de point de référence partagé lors des sessions de travail, favorisant ainsi la collaboration et la cohérence dans la mise en place de l’UX. En résumé, le board traditionnel constitue une représentation graphique puissante qui capture et communique de manière efficace les différentes facettes de l’UX tout au long de son déroulement.
2- Storyboard en blocs
Cette approche divise le storyboard en blocs thématiques, chaque bloc représentant une phase clé du parcours de l’utilisateur. Elle facilite la visualisation des différentes étapes et met en avant les meilleurs moments.
Ce type d’UX Storyboard propose une approche alternative dans la production visuelle et narrative des UX. Contrairement au board traditionnel linéaire, le storyboard en blocs divise l’expérience en sections distinctes, chacune représentant un aspect particulier du trajet de utilisateur. Chaque bloc est dédié à une phase spécifique, permettant une exploration plus approfondie de chaque composant du projet.
Chaque bloc du storyboard peut être considéré comme une « scène » indépendante, présentant des détails spécifiques sans nécessité de linéarité stricte. Cette approche modulaire offre une flexibilité significative, permettant aux concepteurs de se concentrer sur des éléments spécifiques de l’UX sans être contraints par une séquence rigide. Chaque bloc peut contenir des éléments visuels, des annotations et des notes descriptives, créant une représentation riche et détaillée de chaque instant des séquences d’usage.
L’avantage du storyboard en blocs réside dans sa capacité à faciliter l’analyse approfondie de chaque aspect du parcours, tout en permettant aux concepteurs d’itérer sur des sections spécifiques sans perturber l’ensemble du scénario. Il favorise également la collaboration en groupe, chaque bloc servant de point de discussion individuel lors des réunions.
3- Scénarios interactifs
Les UX Storyboards peuvent également adopter la forme de scénarios interactifs. Ces représentations dynamiques mettent en lumière les différentes étapes du parcours utilisateur dans une situation donnée, permettant une meilleure compréhension des échanges.
Ils constituent des narrations spécifiques décrivant de manière détaillée les séquences de connexions entre les visiteurs et un système, une interface ou un produit. Ils sont construits pour simuler des situations réalistes dans lesquelles les consommateurs peuvent interagir avec le produit ou le service, permettant ainsi de prévoir et d’évaluer leur expérience.
Chaque scénario interactif inclut une série d’étapes décrivant les actions d’un persona, les réponses du système et les éventuelles conséquences de ces échanges. Ces récits permettent aux concepteurs et aux développeurs de visualiser comment les visiteurs d’un site pourraient interagir avec le produit dans des contextes divers. Ils sont souvent utilisés pour anticiper les besoins, les frustrations potentielles et les moments clés de l’UX.
Ces récits offrent un moyen concret de comprendre le flux des engagements, d’identifier les points de friction potentiels et de garantir que le produit ou le service réponde de manière efficace et intuitive aux attentes. Il s’agit ainsi d’un outil essentiel pour s’assurer que les solutions proposées répondent de manière optimale aux besoins et aux comportements réels des consommateurs.
Outils dédiés
Les professionnels peuvent tirer parti de plateformes spécialisées dans les UX Storyboards pour donner vie à leurs projets. Ces solutions facilitent la gestion des différents éléments du storyboard, améliorant l’efficacité du processus créatif.
Voici ceux qui sont couramment utilisés :
- Logiciels spécifiques : des applications spécifiques, telles que StoryboardThat, Toonly ou ShotPro, permettent aux professionnels de créer des scénarios visuels avec des illustrations prédéfinies, simplifiant ainsi le processus de mise en place d’une histoire.
- Tableaux blancs physiques : les tableaux blancs physiques avec des marqueurs effaçables à sec sont une solution simple, mais efficace. On peut esquisser des schémas rapidement, collaborer en direct et modifier facilement le contenu du storyboard.
- Tablettes graphiques : les professionnels utilisent souvent des tablettes graphiques. Ces appareils permettent de réaliser un dessin plus précis et une expérience similaire à celle du papier, tout en offrant des fonctionnalités numériques.
- Logiciels de dessin et d’illustration : des logiciels comme Adobe Illustrator, Photoshop ou Procreate sont fréquemment employés pour créer des illustrations numériques détaillées. Ils offrent des fonctionnalités avancées pour élaborer un storyboard professionnel.
- Applications de Mind Mapping : les professionnels utilisent parfois des applications de mind mapping comme XMind ou MindMeister pour organiser et visualiser les concepts avant de les transposer dans un storyboard.
- Logiciels de montage vidéo : pour les représentations animées ou pour les professionnels œuvrant sur des projets cinématographiques, des logiciels de montage vidéo tels qu’Adobe Premiere ou Final Cut Pro peuvent être utilisés pour assembler des séquences d’images et créer une visualisation dynamique.
- Outils de collaboration en ligne : des plateformes de collaboration en ligne comme Miro ou InVision facilitent la tâche des collaborateurs, en permettant à plusieurs personnes de contribuer simultanément à l’élaboration du storyboard, peu importe leur emplacement géographique.
- Logiciels de capture d’écran et de vidéo : pour les storyboards interactifs ou les démonstrations de produits, des logiciels de capture d’écran peuvent être utilisés pour enregistrer des interventions directes avec l’interface.
En combinant ces différentes solutions, les professionnels peuvent exprimer leurs pensées de manière visuelle, collaborative et adaptée à leurs besoins spécifiques. Cela est valable pour tous les domaines, que ce soit pour des projets cinématographiques, des campagnes publicitaires, des jeux vidéo ou d’autres formes de narration visuelle.
Réel VS imaginaire
Un UX Storyboard peut représenter une situation réelle ou imaginaire. La décision entre ces deux approches dépend des objectifs et de l’utilisation prévue du storyboard. Parfois, une combinaison des deux offre un équilibre optimal.
Ces différentes options permettent aux professionnels d’enrichir le processus de storyboarding et de choisir la méthode la mieux adaptée à leurs besoins spécifiques.
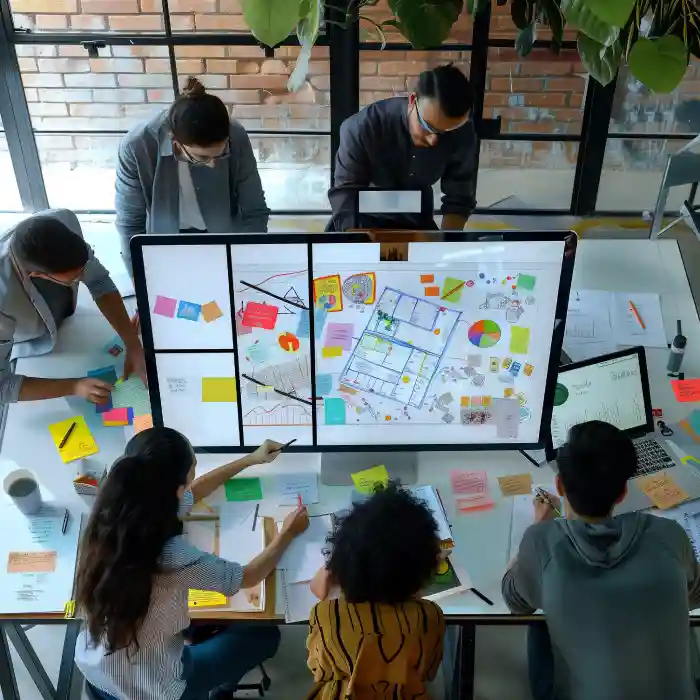
Collaborer en équipe sur un UX Storyboard
Un UX Storyboard efficace est rarement le fruit de la tâche d’un seul individu. La collaboration en équipe permet de s’assurer que le regard du « user » et les perspectives des users sont prises en compte.
Synergie des compétences
Une synergie entre les différentes compétences présentes est importante. Le service UX design contribue à la production visuelle, tandis que les développeurs s’assurent de la faisabilité technique, et le UX manager supervise l’ensemble du projet.
Utilisation mobile
Avec la prolifération des appareils mobiles, il est impératif de proposer une interface UX mobile-friendly. On interagit de plus en plus avec des services via des applications mobiles, ce qui doit être reflété dans l’UX Storyboard par les différents départements concernés.
UX Storyboard et satisfaction client
L’UX Storyboard a un impact significatif sur la satisfaction client. En effet, il offre une visualisation précoce et concrète de l’UX. En alignant les attentes des consommateurs avec les fonctionnalités proposées, il évite les malentendus potentiels et établit des attentes réalistes. Les schémas dépeints facilitent l’identification des points forts et des points faibles en permettant des ajustements précis. La participation active des clients dans le processus favorise la co-création et intègre leur feedback tôt dans le processus.
En clarifiant les détails de l’UX dès le début, l’UX Storyboard contribue à réduire les retouches majeures, économisant du temps et des ressources. Il met en lumière l’orientation intuitive d’une interface, facilitant la prise en main pour les utilisateurs. En servant de moyen de communication efficace, l’UX Storyboard détruit les barrières linguistiques et techniques, assurant une compréhension claire et partagée.