Depuis des années, chez Zooka, nous sommes convaincus que SEO et UX sont intimement liés et doivent être travaillés ensemble. Aujourd’hui, certains parlent même de SXO (Search Experience Optimisation).
Le 28 mai 2020, Google a confirmé cette idée en révélant que trois KPIs UX concernant le chargement des pages web vont être intégrés dans son algorithme de ranking (positionnement). Dans le jargon, ces KPIs sont appelés Core Web Vitals ou Signaux Web essentiels en français.
Ces 3 métriques sont quelque peu difficiles à comprendre… Mais heureusement, Zooka est là pour vous aider. Dans cet article nous allons décrypter ces Core Web Vitals un à un et vous expliquer comment connaître et améliorer vos scores.
Les 3 Core Web Vitals
Pour améliorer, ou du moins ne pas pénaliser, votre positionnement dans les résultats de recherche Google, votre équipe UX et votre agence de développement vont devoir se pencher sur les 3 KPIs suivants :
- le LCP
- le FID
- le CLS
1- LCP : Largest Contentful Paint
Le Largest Contentful Paint, en français littéralement impression du contenu le plus large, est un KPI basé du le temps et la vitesse de chargement des pages. Concrètement, il mesure le temps d’affichage du contenu visible le plus grand sur une page.
En fonction de la structure de vos pages et le contenu utilisé pour mesurer le Largest Contentful Paint peut être :
- une image : un bandeau en haute de page ou un diaporama par exemple
- une vidéo
- un texte : un bloc de titre H1 volumineux inséré en haut de la page
Pour être considéré comme bon par le moteur de recherche, le LCP de vos pages doit durer maximum 2,5 secondes. Entre 2,5 et 4 secondes, il est considéré comme moyen et comme médiocre s’il dure plus 4 secondes.
Mais concrètement, quel est le lien entre UX, SEO et le Largest Contentful Paint ? La réponse est simple. On estime que 50% des mobinautes quittent un site lorsque la page qu’ils tentent d’atteindre met plus de 3 secondes à charger. Le taux de rebond et l’effet pogosticking sont donc directement impactés par le LCP.
L’optimisation des contenus et par conséquence le Largest Contentful Paint doivent absolument être travaillés dans votre stratégie UX au risque de pénaliser le trafic du site autrement dit le SEO.
2- FID : First Input Delay
Le First Input Delay (délai de première interaction) est une métrique qui se rapporte à l’interactivité de votre site. Il calcule le délai qui intervient entre l’interaction d’un individu (un clic sur un bouton, sur un élément de menu ou un simple lien par exemple) et la réponse de son navigateur.
Google recommande un FID inférieur à 100ms. Et c’est tout à fait compréhensible. Un site qui met trop longtemps à réagir à une action spécifique crée de la frustration chez l’utilisateur.
Et qui dit frustration dit risque d’abandon engendrant une baisse du taux de conversion.
3- CLS : Cumulative Layout Shift
Le Cumulative Layout Shift (ou décalage de mise en page cumulatif en français) mesure quant à lui la stabilité visuelle d’une interface lorsqu’elle est en phase de chargement. Grâce à un algorithme savant, Google attribut un score CLS allant de 0 à 1 en fonction du nombre de décalages des éléments présents sur une page lorsqu’elle est entrain de charger.
Ce KPI Web Vitals est très axé UX. Un site dont les éléments se décalent lorsqu’il charge peut conduire un visiteur à faire des erreurs lors de son parcours de navigation. Cliquer sur un mauvais bouton, ouvrir un média non souhaité, atteindre une mauvaise page… tous ces événements nuisent à l’expérience de l’utilisateur.
Pour plaire à Google, votre Cumulative Layout Shift doit être inférieur à O,1. S’il dépasse 0,25, le moteur de recherche peut pénaliser le positionnement de votre site dans ses résultats.
Source : https://www.fasterize.com/fr/blog/web-vitals-de-google-les-kpi-essentiels-pour-un-site-rapide/
Comment connaître ses scores sur les Web Vitals et les améliorer ?
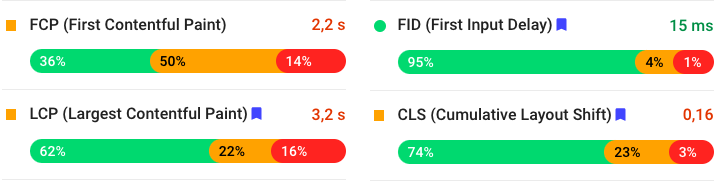
Pour savoir si votre LCP, votre FID et votre CLS sont bons aux yeux de Google, rendez-vous sur son outil gratuit de test de performance : PageSpeed Insights.
Cet outil est très utilisé en SEO car il permet de connaître l’indice de performance de son site attribué par Google sur ordinateur et sur mobile. Depuis la mise à jour Mobile First Index, les référenceurs suivent de près leurs performances mobile, version du site privilégiée par le moteur pour l’indexation.
Revenons aux Signaux Web essentiels. En plus de vous donner vos scores sur ces 3 Core Web Vitals, l’outil de la firme de Mountain View vous donne des conseils pour les améliorer.

Il ne vous reste plus qu’a inscrire le nom de votre site dans l’outil et à lancer l’analyse. Vous saurez exactement sur quels éléments vous allez devoir améliorer vos performances !
Il y a fort à parier qu’à l’avenir, Google accordera encore plus d’importance aux données UX pour influencer le positionnement des sites. L’expérience joue désormais un rôle essentiel dans le parcours web. Il est donc normal que le géant du web suive cette tendance en intégrant l’expérience utilisateur au référencement naturel. Il faut s’attendre à ce que la liste des Core Web Vitals s’allonge dans les prochaines années.
D’ailleurs, de nombreux facteurs de l’algorithme de ranking vont déjà dans ce sens comme la présence de pages 404 qui certes gaspille le budget de crawl mais crée aussi de la frustration chez les internautes.