Une mauvaise UX de votre formulaire tuera votre taux de conversion. Voici nos 7 meilleurs conseils sur l’optimisation des formulaires, tous testés et validés par les données. Ceci est un article rédigé à partir de notre post sur linkedin.
#1 Supprimer les champs superflus qui ne sont pas totalement nécessaires à la collecte de données
En règle générale, plus il y a de champs à remplir pour l’utilisateur, plus le taux de conversion est faible. Chaque champ doit donc justifier sa présence dans le formulaire.
Si vous pouvez vous débarrasser des champs sans nuire à la qualité des données collectées, faites-le. Les 2 exemples évidents ici sont :
- Nom et prénom : pouvez-vous combiner en 1 champ « nom » ?
- Date de naissance : est-ce vraiment utile de la demander lors de votre checkout e-commerce ?
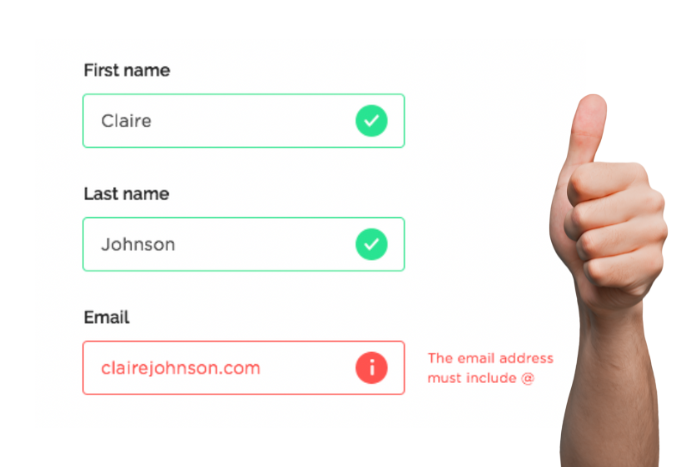
#2 Utiliser la gestion des erreurs inline
N’attendez pas que l’utilisateur valide le formulaire pour lui dire ce qu’il a fait de mal. Cela peut provoquer une frustration massive et entraîner des taux d’abandon plus élevés.
Apportez un feedback pour chaque champ en « temps réel » et utilisez un langage/contenu contextuel à l’erreur qui vient d’être commise.
Selon les spécialistes des données de formulaire Zuko, utiliser la gestion des erreurs en ligne pourrait réduire les erreurs de 22 %

#3 Avoir des étapes claires et montrer les progrès
Si vous avez déjà fait l’étape #1 mais que vous avez encore un nombre impressionnant de champs, vous pouvez mettre en place des formulaires fractionnables en plusieurs étapes (pages/écrans).
Une barre de progression est également une bonne idée pour « montrer le mouvement vers » l’objectif. Un très bon exemple ici : https://dribbble.com/shots/7434415-Daily-UI-086-Progress-Bar
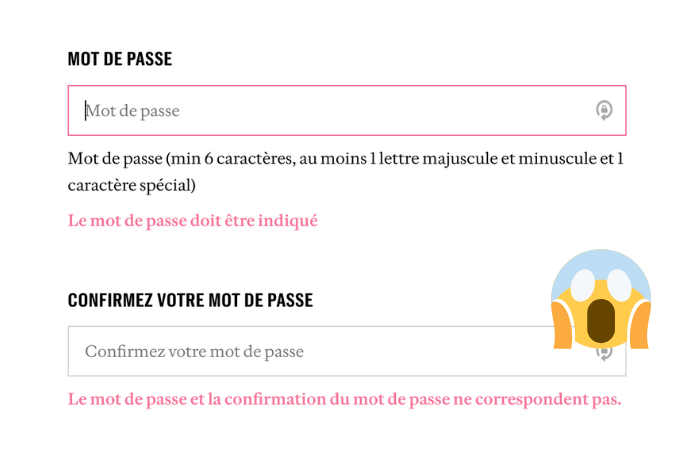
#4 Mot de passe : évitez de demander deux fois
Les mots de passe forts sont importants mais n’obligez pas l’utilisateur à entrer son mot de passe deux fois. Au lieu de cela, mettez un certain nombre d’exigences minimales (au moins 8 caractères, y inclure un caractère spécial) pour assurer la sécurité.
Les utilisateurs oublieront leurs mots de passe, alors assurez-vous que votre parcours utilisateur «mot de passe oublié» est sans faille.

#5 Optimisation mobile
Aujourd’hui, le site Web moyen aura au moins 60% de tout son trafic sur les appareils mobiles, donc une approche mobile d’abord est une évidence.
Les meilleurs conseils ici = pensez à l’interaction avec les doigts du smartphone : gros boutons, grandes tailles de police (au moins 14 px), grandes étiquettes, suffisamment d’espace entre les champs pour faire défiler facilement.
#6 Évitez les menus déroulants si vous le pouvez
Il peut être difficile d’utiliser des listes déroulantes pour sélectionner des données dans des formulaires, et encore plus sur des appareils mobiles.
Remplacez les menus déroulants si possible par des boutons ou des boutons radio affichant ainsi tous les choix possibles directement sur l’écran. Si vous avez trop de choix, repensez le besoin.
# 7 Utiliser un design à colonne unique
Les participants aux tests utilisateurs ont souvent des difficultés à comprendre la relation entre les champs dans les conceptions à 2 colonnes et parfois ils peuvent même les interpréter comme s’il s’agissait de 2 formulaires différents (!)
Tenez-vous en à la conception à une seule colonne. Si le formulaire est bien conçu (voir les 6 recommandations précédentes), les utilisateurs défileront pour terminer, ne vous inquiétez pas.
Bonus : tout tracker !
Au minimum, suivez vos utilisateurs du point A au point B et mesurez le taux d’abandon sur le formulaire. La segmentation des données est également extrêmement utile pour vous permettre de creuser et de comparer les utilisateurs, par exemple, de différents canaux d’acquisition (et de différentes messageries, etc.)
Il existe un certain nombre d’outils d’analyse de formulaires spécialisés sur le marché : Zuko et HotJar sont les 2 que nous recommandons.